검색결과 리스트
ViewResolver에 해당되는 글 3건
- 2022.04.03 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 18
- 2022.02.02 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 17
- 2021.10.29 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 12
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 18
인프런 강의 35일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
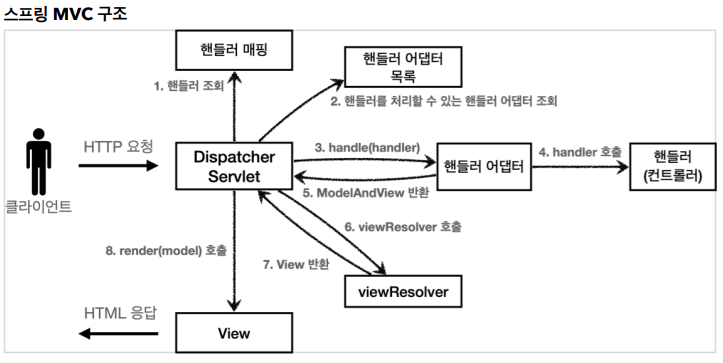
3. 스프링 MVC - 구조 이해
3.8 스프링 mvc 시작하기
> 스프링이 제공하는 컨트롤러는 애노테이션 기반으로 동작해서, 매우 유연하고 실용적이다.
> @RequestMapping 스프링은 애노테이션을 활용한 매우 유연하고, 실용적인 컨트롤러를 만들었는데 이것이 바로 @RequestMapping 애노테이션을 사용하는 컨트롤러이다. 과거에는 스프링 프레임워크가 MVC 부분이 약해서 스프링을 사용하더라도 MVC 웹 기술은 스트럿츠 같은 다른 프레임워크를 사용했었다.
> 가장 우선순위가 높은 핸들러 매핑과 핸들러 어댑터는 RequestMappingHandlerMapping, RequestMappingHandlerAdapter 이다.
- RequestMappingHandlerMapping
- RequestMappingHandlerAdapter
> 지금 스프링에서 주로 사용하는 애노테이션 기반의 컨트롤러를 지원하는 핸들러 매핑과 어댑터이다.
package hello.servlet.web.springmvc.v1;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class SpringMemberFormControllerV1 {
@RequestMapping("/springmvc/v1/members/new-form")
public ModelAndView process() {
return new ModelAndView("new-form");
}
}- web.springmvc.v1.SpringMemberFormControllerV1
- @Controller : 스프링이 자동으로 스프링 빈으로 등록한다. (내부에 @Component로 정의되어있음)
- @RequestMapping : 요청 정보를 매핑한다. 해당 URL이 호출되면 이 메서드가 호출된다. 애노테이션을 기반으로 동작하기 때문에, 메서드의 이름은 임의로 지으면 된다.
- ModelAndView : 모델과 뷰 정보를 담아서 반환하면 된다
- @Controller 대신 @Component + @RequestMapping으로 직접 컴포넌트 스캔을 타도록 지정해도 된다.
package hello.servlet.web.springmvc.v1;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class SpringMemberSaveControllerV1 {
private MemberRepository memberRepository = MemberRepository.getInstance();
@RequestMapping("/springmvc/v1/members/save")
public ModelAndView process(HttpServletRequest request, HttpServletResponse response) {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
ModelAndView mv = new ModelAndView("save-result");
mv.addObject("member", member); //mv.getModel().put("member", member); //멤버 모델에 저장
return mv;
}
}- web.springmvc.v1.SpringMemberSaveControllerV1
- 기본적인 패턴은 동일하나 mv.getModel.put이 아닌 addObject로 간편하게 모델에 추가가 가능하다.
package hello.servlet.web.springmvc.v1;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.List;
import java.util.Map;
public class SpringMemberListControllerV1 {
private MemberRepository memberRepository = MemberRepository.getInstance();
@RequestMapping("/springmvc/v1/members/save")
public ModelAndView process(Map<String, String> paramMap) {
List<Member> members = memberRepository.findAll();
ModelAndView mv = new ModelAndView("members");
mv.addObject("members", members); //mv.getModel().put("members", members); //members 리스트로 저장
return mv;
}
}- web.springmvc.v1.SpringMemberListControllerV1
- Save와 동일하게 addObject로 멤버를 추가한다.
> 위 로직은 뷰 리졸버 동작방식으로 동작한다.

'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 20 (0) | 2022.04.03 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 19 (0) | 2022.04.03 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 17 (0) | 2022.02.02 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 16 (0) | 2021.12.07 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 15 (0) | 2021.12.06 |
설정
트랙백
댓글
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 17
인프런 강의 34일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
3. 스프링 MVC - 구조 이해
3.7 뷰 리졸버
package hello.servlet.web.springmvc.old;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.Controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component("/springmvc/old-controller")
public class OldController implements Controller {
@Override
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
System.out.println("OldController.handleRequest"); //호출되는지만 확인
// return null;
return new ModelAndView("new-form"); //null대신 modelAndView Resolver를 리턴하도록 변경
}
}- OldController - View 조회할 수 있도록 변경
- 실행 : http://localhost:8080/springmvc/old-controller
- 결과 : 웹 브라우저에 Whitelabel Error Page 가 나오고, 콘솔에 OldController.handleRequest 이 출력될 것이다.
- 실행해보면 컨트롤러를 정상 호출되지만, Whitelabel Error Page 오류가 발생한다
logging.level.org.apache.coyote.http11=debug
spring.mvc.view.prefix=/WEB-INF/views
spring.mvc.view.suffix=.jsp- application.properties
- spring.mvc.view 코드를 추가해준다.
- 뷰리졸버
> 스프링 부트는 InternalResourceViewResolver 라는 뷰 리졸버를 자동으로 등록하는데, 이때 application.properties 에 등록한 spring.mvc.view.prefix , spring.mvc.view.suffix 설정 정보를 사용해서 등록한다.
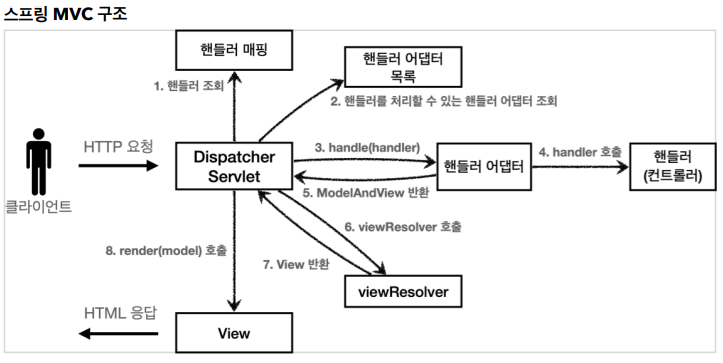
3.7 뷰 리졸버 동작 방식

3.7.1 스프링 부트가 자동 등록하는 뷰 리졸버
1. BeanNameViewResolver : 빈 이름으로 뷰를 찾아서 반환한다. (예: 엑셀 파일 생성 기능에 사용)
2. InternalResourceViewResolver : JSP를 처리할 수 있는 뷰를 반환한다
3.7.2 뷰 리졸버 동작 방식 상세
1. 핸들러 어댑터 호출
> 핸들러 어댑터를 통해 new-form 이라는 논리 뷰 이름을 획득한다.
2. ViewResolver 호출
> new-form 이라는 뷰 이름으로 viewResolver를 순서대로 호출한다.
> BeanNameViewResolver 는 new-form 이라는 이름의 스프링 빈으로 등록된 뷰를 찾아야 하는데 없다.
> InternalResourceViewResolver 가 호출된다.
3. InternalResourceViewResolver
> 이 뷰 리졸버는 InternalResourceView 를 반환한다
4. 뷰 - InternalResourceView
> InternalResourceView 는 JSP처럼 포워드 forward() 를 호출해서 처리할 수 있는 경우에 사용한다
5. view.render()
> view.render() 가 호출되고 InternalResourceView 는 forward() 를 사용해서 JSP를 실행한다
* 참고 1
- InternalResourceViewResolver 는 만약 JSTL 라이브러리가 있으면 InternalResourceView 를 상속받은 JstlView 를 반환한다. JstlView 는 JSTL 태그 사용시 약간의 부가 기능이 추가된다.
* 참고 2
- 다른 뷰는 실제 뷰를 렌더링하지만, JSP의 경우 forward() 통해서 해당 JSP로 이동(실행)해야 렌더링이 된다. JSP를 제외한 나머지 뷰 템플릿들은 forward() 과정 없이 바로 렌더링 된다.
* 참고 3
- > Thymeleaf 뷰 템플릿을 사용하면 ThymeleafViewResolver 를 등록해야 한다. 최근에는 라이브러리만 추가하면 스프링 부트가 이런 작업도 모두 자동화해준다.
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 19 (0) | 2022.04.03 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 18 (0) | 2022.04.03 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 16 (0) | 2021.12.07 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 15 (0) | 2021.12.06 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 14 (0) | 2021.11.22 |
설정
트랙백
댓글
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 12
인프런 강의 30일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
---- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 11 View 분리 - v2에 이어서 작성.
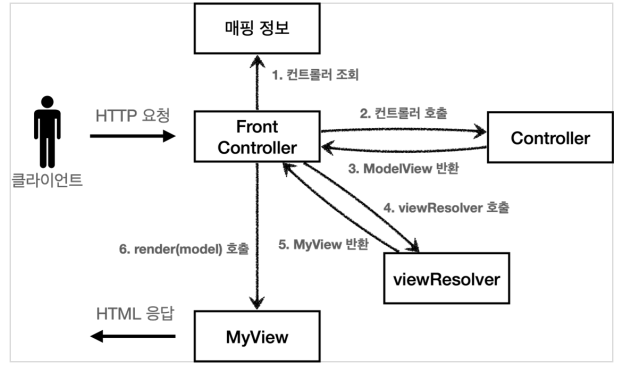
2. MVC 프레임워크 만들기
2.5 Model 추가 - v3
- 서블릿 종속성 제거
> 모든 컨트롤러에서 뷰로 이동하는 부분에 중복이 있고, 깔끔하지 않다 (viewPath 및 dispatcher 호출 부분)
> Model 추가 시 서블릿의 종속성을 제거한다. 컨트롤러 입장에서 HttpServletRequest, HttpServletResponse가 꼭 필요할까?
> 요청 파마리터 정보는 자바의 Map으로 대신 넘기도록 하면 지금 구조에서는 컨트롤러가 서블릿 구조를 몰라도 동작할 수 있다.
> 그리고 request 객체를 Model로 사용하는 대신에 별도의 Model 객체를 만들어서 변환하면 된다.
- 뷰 이름 중복 제거
> 컨트롤러에서 지정하는 뷰 이름에 중복이 있는 것을 확인할 수 있다.
> 컨트롤러에서는 뷰의 논리 이름을 변경하고, 실제 물리 위치의 이름은 프론트 컨트롤러에서 처리하도록 단순화
> 향후 뷰의 폴더 위치가 함께 이동해도 프론트 컨트롤러만 고치면 된다.
> /WEB-INF/views/new-form.jsp -> new-form
> /WEB-INF/views/save-result.jsp -> save-result
> /WEB-INF/views/members.jsp -> members

- ModelView
> 지금까지 컨트롤러에서 서블릿에 종속적인 HttpServletRequest를 사용했다. 그리고 Model도 request.setAttribute()를 통해 데이터를 저장하고 뷰에 전달했다.
> 서블릿의 종속성을 제거하기 위해 Model을 직접 만들고, 추가로 View 이름까지 전달되는 객체를 만들어보자.
> 실제 프론트 컨트롤러는 작업량이 훨씬 많아지지만 실제 구현한 컨트롤러 입장에서는 로직이 간단해짐
package hello.servlet.web.frontcontroller;
import java.util.HashMap;
import java.util.Map;
public class ModelView {
private String viewName;
private Map<String, Object> model = new HashMap<>();
public ModelView(String viewName) {
this.viewName = viewName;
}
public String getViewName() {
return viewName;
}
public void setViewName(String viewName) {
this.viewName = viewName;
}
public Map<String, Object> getModel() {
return model;
}
public void setModel(Map<String, Object> model) {
this.model = model;
}
}- web.frontcontroller.ModelView.java
- 뷰의 이름과 뷰를 렌더링할 때 필요한 model 객체를 가지고 있다. model은 단순히 map으로 되어 있으므로 컨트롤러에서 뷰에 필요한 데이터를 key, value로 넣어주면 된다.
package hello.servlet.web.frontcontroller.v3;
import hello.servlet.web.frontcontroller.ModelView;
import java.util.Map;
public interface ControllerV3 {
ModelView process(Map<String, String> paramMap);
}- web.frontcontroller.v3ControllerV3.java
- 이 컨트롤러는 서블릿 기술을 전혀 사용하지 않는다. 따라서 구현이 매우 단순해지고, 테스트 코드 작성시 테스트 하기 쉽다.
- HttpServletRequest가 제공하는 파라미터는 프론트 컨트롤러가 paramMap에 담아서 호출해주면 된다.
- 응답 결과로 뷰 이름과 뷰에 전달할 Model 데이터를 포함하는 ModelView 객체를 반환하면 된다
package hello.servlet.web.frontcontroller.v3.controller;
import hello.servlet.web.frontcontroller.v2.ModelView;
import hello.servlet.web.frontcontroller.v3.ControllerV3;
import java.util.Map;
public class MemberFormControllerV3 implements ControllerV3 {
@Override
public ModelView process(Map<String, String> paramMap) {
return new ModelView("new-form"); //논리 이름으로만 ModelView 생성 (논리이름을 물리이름으로 변경하는 것은 ViewResolver에서 수행)
}
}- web.frontcontroller.v3.controller.MemberFormControllerV3.java
- 논리 이름으로만 modelView 생성(실제 물리적인 이름은 프론트 컨트롤러에서 처리)
package hello.servlet.web.frontcontroller.v3.controller;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import hello.servlet.web.frontcontroller.v2.ModelView;
import hello.servlet.web.frontcontroller.v3.ControllerV3;
import java.util.Map;
public class MemberSaveControllerV3 implements ControllerV3 {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
public ModelView process(Map<String, String> paramMap) {
String username = paramMap.get("username");
int age = Integer.parseInt(paramMap.get("age"));
Member member = new Member(username, age);
memberRepository.save(member);
ModelView mv = new ModelView("save-result");
mv.getModel().put("member", member); //멤버 모델에 저장
return mv;
}
}- web.frontcontroller.v3.controller.MemberSaveControllerV3.java
- save-result 논리 이름으로 modelView 생성 후 member 정보 저장
- 파라미터 정보는 전부 map에 저장되어 있다.
package hello.servlet.web.frontcontroller.v3.controller;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import hello.servlet.web.frontcontroller.v2.ModelView;
import hello.servlet.web.frontcontroller.v3.ControllerV3;
import java.util.List;
import java.util.Map;
public class MemberListControllerV3 implements ControllerV3 {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
public ModelView process(Map<String, String> paramMap) {
List<Member> members = memberRepository.findAll();
ModelView mv = new ModelView("members");
mv.getModel().put("members", members); //members 리스트로 저장
return mv;
}
}- web.frontcontroller.v3.controller.MemberListControllerV3.java
package hello.servlet.web.frontcontroller.v3;
import hello.servlet.web.frontcontroller.MyView;
import hello.servlet.web.frontcontroller.ModelView;
import hello.servlet.web.frontcontroller.v3.controller.MemberFormControllerV3;
import hello.servlet.web.frontcontroller.v3.controller.MemberListControllerV3;
import hello.servlet.web.frontcontroller.v3.controller.MemberSaveControllerV3;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
//v3 하위에 모든 컨트롤러를 호출할 수 있음
@WebServlet(name="frontControllerServletV3", urlPatterns = "/front-controller/v3/*")
public class FrontControllerServletV3 extends HttpServlet {
private Map<String, ControllerV3> controllerV1Map = new HashMap<>();
public FrontControllerServletV3() {
//url과 호출해야하는 컨트롤러를 매핑하여 Map에 저장
controllerV1Map.put("/front-controller/v3/members/new-form", new MemberFormControllerV3());
controllerV1Map.put("/front-controller/v3/members/save", new MemberSaveControllerV3());
controllerV1Map.put("/front-controller/v3/members", new MemberListControllerV3());
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("FrontControllerServletV3.service");
String requestURI = request.getRequestURI(); //호출되는 URL 주소 얻기
ControllerV3 controllerV3 = controllerV1Map.get(requestURI); //url 주소에 해당하는 Controller생성
if(controllerV3 == null){
//매칭되는 컨트롤러가 없으면 404 에러 리턴
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
return;
}
//V3는 controllerV2.process(request, response)로 호출하였다면 V3에서는 Model로 호출해야함 (Model은 paramMap에 저장되어 있음)
//paramMap 호출
//람다 호출의 경우 너무 디테일한 레벨로 구현되어 있으므로 따로 메소드로 빼는 것이 좋다.
/*Map<String, String> paramMap = new HashMap<>();
request.getParameterNames().asIterator() //모든 파라미터 이름을 가져온 뒤 forEach 돌린 뒤 paramMap에 모든 데이터를 put함
.forEachRemaining(paramName->paramMap.put(paramName, request.getParameter(paramName)));*/
Map<String, String> paramMap = createParamMap(request);
//매칭되는 컨트롤러를 찾았으면 해당 컨트롤러 호출
ModelView mv = controllerV3.process(paramMap);
String viewName = mv.getViewName();//논리 이름 얻어오는 메소드 ex)new-form
//viewResolver 구현 (실제 View를 찾아주는 해결자 역할)
MyView view = viewResolver(viewName);
//myView 반환하면서 렌더링 수행
view.render(mv.getModel(), request, response);
}
private MyView viewResolver(String viewName) {
return new MyView("/WEB-INF/views/" + viewName + ".jsp");
}
//ctrl + alt + M 으로 람다 표현식 메소드로 추출
private Map<String, String> createParamMap(HttpServletRequest request) {
Map<String, String> paramMap = new HashMap<>();
request.getParameterNames().asIterator() //모든 파라미터 이름을 가져온 뒤 forEach 돌린 뒤 paramMap에 모든 데이터를 put함
.forEachRemaining(paramName->paramMap.put(paramName, request.getParameter(paramName)));
return paramMap;
}
}- web.frontcontroller.v3.FrontControllerServletV3.java
- view.render(mv.getModel(), request, response)에서 컴파일 오류가 발생할 시 오버로딩 메소드를 생성해서 처리
- createParamMap() : HttpServletRequest에서 파라미터 정보를 꺼내서 Map으로 변환한다. 그리고 해당 Map( paramMap )을 컨트롤러에 전달하면서 호출한다
package hello.servlet.web.frontcontroller;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Map;
public class MyView {
private String viewPath;
public MyView(String viewPath) {
this.viewPath = viewPath;
}
public void render(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//MyView를 생성할 때 생성자로 세팅한 viewPath 호출
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
public void render(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//model에 있는 데이터를 forEach로 전부 추출해서 request에 key-value로 값을 전부 적재함
modelToRequestAttribute(model, request);
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
private void modelToRequestAttribute(Map<String, Object> model, HttpServletRequest request) {
model.forEach((key, value) -> request.setAttribute(key, value));
}
}- web.frontcontroller.MyView.java
- 뷰 리졸버
> MyView view = viewResolver(viewName)
> 컨트롤러가 반환한 논리 뷰 이름을 실제 물리 뷰 경로로 변경한다. 그리고 실제 물리 경로가 있는 MyView 객체를 반환한다.
> 논리 뷰 이름: members 물리 뷰 경로: /WEB-INF/views/members.jsp
> view.render(mv.getModel(), request, response)
> 뷰 객체를 통해서 HTML 화면을 렌더링 한다.
> 뷰 객체의 render() 는 모델 정보도 함께 받는다.
> JSP는 request.getAttribute() 로 데이터를 조회하기 때문에, 모델의 데이터를 꺼내서 request.setAttribute() 로 담아둔다.
> JSP로 포워드 해서 JSP를 렌더링 한다.
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 14 (0) | 2021.11.22 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 13 (0) | 2021.10.29 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 11 (0) | 2021.10.21 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 10 (0) | 2021.10.15 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 9 (0) | 2021.10.14 |
