검색결과 리스트
글
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 8
인프런 강의 47일차.
- 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (김영한 강사님)
- 1편에서 배운 MVC를 활용할 수 있는 기술 습득
- 타입 컨버터, 파일 업로드, 활용, 쿠키, 세션, 필터, 인터셉터, 예외 처리, 타임리프, 메시지, 국제화, 검증 등등
4. 검증1 - Validation
4.1 검증 요구사항
- 상품 관리 시스템에 새로운 요구사항이 추가되었다.
* 요구사항 : 검증 로직 추가
- 타입 검증
> 가격, 수량에 문자가 들어가면 검증 오류 처리
- 필드 검증
> 상품명: 필수, 공백X
> 가격: 1000원 이상, 1백만원 이하
> 수량: 최대 9999
- 특정 필드의 범위를 넘어서는 검증
> 가격 * 수량의 합은 10,000원 이상
* 지금까지 만든 웹 애플리케이션의 기능
- 폼 입력시 숫자를 문자로 작성하거나해서 검증 오류가 발생하면 오류 화면으로 바로 이동한다.
- 사용자는 처음부터 해당 폼으로 다시 이동해서 입력을 해야 한다. 이런 서비스라면 사용자는 금방 떠나버릴 것이다.
- 웹 서비스는 폼 입력시 오류가 발생하면, 고객이 입력한 데이터를 유지한 상태로 어떤 오류가 발생했는지 친절하게 알려주어야 한다.
* 컨트롤러의 중요한 역할중 하나는 HTTP 요청이 정상인지 검증하는 것이다.
- 정상 로직보다 이런 검증 로직을 잘 개발하는 것이 어쩌면 더 어려울 수 있다.
* 클라이언트 검증, 서버 검증
- 클라이언트 검증은 조작할 수 있으므로 보안에 취약하다.
- 서버만으로 검증하면, 즉각적인 고객 사용성이 부족해진다.
- 둘을 적절히 섞어서 사용하되, 최종적으로 서버 검증은 필수
- API 방식을 사용하면 API 스펙을 잘 정의해서 검증 오류를 API 응답 결과에 잘 남겨주어야 함
4.2 프로젝트 설정
- 이전 프로젝트를 일부 수정해서 validation-start 라는 프로젝트로 변환
- 샘플소스의 validation-start 의 프로젝트를 validation로 변경 후 import
4.3 검증 직접 처리 - 소개

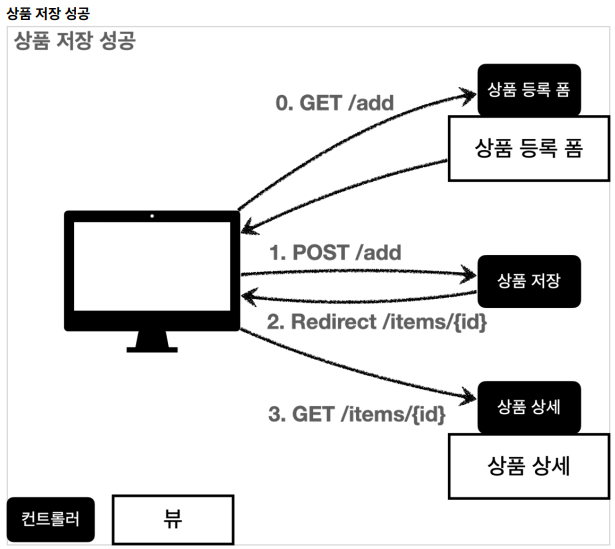
- 상품 저장 성공 : 사용자가 상품 등록 폼에서 정상 범위의 데이터를 입력하면, 서버에서는 검증 로직이 통과하고, 상품을 저장하고, 상품 상세 화면으로 redirect한다.

- 상품 저장 실패 : 고객이 상품 등록 폼에서 상품명을 입력하지 않거나, 가격, 수량 등이 너무 작거나 커서 검증 범위를 넘어서면, 서버 검증 로직이 실패해야 한다. 이렇게 검증에 실패한 경우 고객에게 다시 상품 등록 폼을 보여주고, 어떤 값을 잘못 입력했는지 친절하게 알려주어야 한다.
4.4 검증 직접 처리 - 개발
- 먼저 상품 등록 검증 코드를 작성해보자
//검증처리 직접 개발 : addItem() 수정
@PostMapping("/add")
public String addItem(@ModelAttribute Item item, RedirectAttributes redirectAttributes, Model model) {
//1. 검증 오류 결과를 보관
Map<String, String> errors = new HashMap<>(); //검증오류 정보를 보관할 변수
//2. 검증 로직
//검증 오류가 발생하면 errors 변수에 담아둔다. (import org.springframework.util.StringUtils 추가 필요)
if(!StringUtils.hasText(item.getItemName())) {
errors.put("itemName", "상품 이름은 필수입니다."); //어떤 필드에서 오류가 발생했는지 구분하기 위해 오류가 발생한 필드명을 key 로 사용한다
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
errors.put("price", "가격은 1,000 ~ 1,000,000 까지 허용합니다.");
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
errors.put("quantity", "수량은 최대 9,999 까지 허용합니다.");
}
//3. 특정 필드 값이 아닌 복합 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000){
//복합 룰에 의한 오류이므로 key를 globalError로 사용
errors.put("globalError", "가격*수량의 합은 10,000원 이상이어야 합니다. 현재 값 = "+resultPrice);
}
}
//4. 검증에 실패하면 다시 입력 폼으로 redirect
if(!errors.isEmpty()) {
//검증 실패 시 model에 errors를 담고 입력폼이 있는 뷰 템플릿으로 보낸다.
log.info("errors = {} ", errors);
model.addAttribute("error", errors);
return "validation/v1/addForm";
}
//5. 성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v1/items/{itemId}";
} - hello.itemservice.web.validation.ValidationItemControllerV1
- 상품 등록 에러 정보를 담도록 컨트롤러 수정
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 th:text="#{page.addItem}">상품 등록</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<!-- globalError라는 키가 있으면 렌더링 시작 -->
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메시지</p>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<!-- 에러가 있는 경우 class에 field-error도 추가해서 렌더링 -->
<input type="text" id="itemName" th:field="*{itemName}"
th:class="${errors?.containsKey('itemName')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="이름을 입력하세요">
<!-- 에러가 있는 경우 컨트롤러에서 세팅한 에러를 표시 -->
<div class="field-error" th:if="${errors?.containsKey('itemName')}" th:text="${errors['itemName']}">상품명 오류</div>
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}"
th:class="${errors?.containsKey('price')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('price')}" th:text="${errors['price']}">가격 오류</div>
</div>
<div>
<label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:class="${errors?.containsKey('quantity')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="수량을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('quantity')}" th:text="${errors['quantity']}">수량 오류</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit"
th:text="#{button.save}">저장</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/validation/v1/items}'|"
type="button" th:text="#{button.cancel}">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- resources/templates/validation/v1/addForm.html
- 에러를 표시하도록 수정한 등록 form
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메시지</p>
</div>- 타임리프의 th:if를 사용해서 에러가 존재할 때만 해당 HTML 태그를 출력하도록 구현.
* Safe Navigation Operator
- 만약 여기에서 errors 가 null 이라면 어떻게 될까?
- 생각해보면 등록폼에 진입한 시점에는 errors 변수가 없다.
- 따라서 errors.containsKey() 를 호출하는 순간 NullPointerException 이 발생한다.
- 다만 'errors?.' 는 errors 가 null 일때 NullPointerException 이 발생하는 대신, null 을 반환하는 문법이다.
- th:if 에서 null 은 실패로 처리되므로 오류 메시지가 출력되지 않는다.(SpringEL에서 제공하는 문법)
* 오류 표시 결과

* 필드 오류 처리
<!-- 다양한 필드 오류 처리 방법 1 (클래스 한번에 추가) -->
<input type="text" id="itemName" th:field="*{itemName}"
th:class="${errors?.containsKey('itemName')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="이름을 입력하세요">
<!-- 다양한 필드 오류 처리 방법 2 (classappend를 통해 오류 클래스만 추가)-->
<input type="text" id="itemName" th:field="*{iteName}" th:classappend="${errors?.containsKey('itemName')}? 'field-error' : _" class="form-control">- th:class를 통해 한번에 추가하거나, th:classappend를 통해 오류 클래스만 추가할 수 있다.
* 정리
- 만약 검증 오류가 발생하면 입력 폼을 다시 보여준다.
- 검증 오류들을 고객에게 친절하게 안내해서 다시 입력할 수 있게 한다.
- 검증 오류가 발생해도 고객이 입력한 데이터가 유지된다.
* 남은 문제점
- 뷰 템플릿에서 중복 처리가 많다. 뭔가 비슷하다. 타입 오류 처리가 안된다.
- Item 의 price , quantity 같은 숫자 필드는 타입이 Integer 이므로 문자 타입으로 설정하는 것이 불가능하다.
- 숫자 타입에 문자가 들어오면 오류가 발생한다.
- 그런데 이러한 오류는 스프링MVC에서 컨트롤러에 진입하기도 전에 예외가 발생하기 때문에, 컨트롤러가 호출되지도 않고, 400 예외가 발생하면서 오류 페이지를 띄워준다
- Item 의 price 에 문자를 입력하는 것 처럼 타입 오류가 발생해도 고객이 입력한 문자를 화면에 남겨야 한다.
- 만약 컨트롤러가 호출된다고 가정해도 Item 의 price 는 Integer 이므로 문자를 보관할 수가 없다.
- 문자는 바인딩이 불가능하므로 고객이 입력한 문자가 사라지게 되고, 고객은 본인이 어떤 내용을 입력해서 오류가 발생했는지 이해하기 어렵다.
- 결국 고객이 입력한 값도 어딘가에 별도로 관리가 되어야 한다
4.5 프로젝트 준비 V2
- 앞서 만든 기능을 유지하기 위해, 컨트롤러와 템플릿 파일을 복사하자.
- ValidationItemControllerV2 컨트롤러 생성
- validation/v1 디렉토리의 모든 템플릿 파일을 validation/v2 디렉토리로 복사
4.6 BindingResult1
- 스프링이 제공하는 검증 오류 처리 방법을 알아보자. 여기서 핵심은 BindingResult이다.
//검증처리 직접 개발 : addItem() 수정
@PostMapping("/add")
public String addItemV1(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
//bindingResult가 v1.errors 역할을 해준다.
//1. 검증 오류 결과를 보관
Map<String, String> errors = new HashMap<>(); //검증오류 정보를 보관할 변수
//2. 검증 로직
//검증 오류가 발생하면 errors 변수에 담아둔다. (import org.springframework.util.StringUtils 추가 필요)
if(!StringUtils.hasText(item.getItemName())) {
// errors.put("itemName", "상품 이름은 필수입니다."); //어떤 필드에서 오류가 발생했는지 구분하기 위해 오류가 발생한 필드명을 key 로 사용한다
//Ctrl + P를 통해 해당 메소드의 호출 가능 형태를 볼 수 있다,
//필드가 존재하는 오류이므로 FieldError에 binding
bindingResult.addError(new FieldError("item", "itemName", "상품 이름은 필수입니다."));
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
// errors.put("price", "가격은 1,000 ~ 1,000,000 까지 허용합니다.");
bindingResult.addError(new FieldError("item", "price", "가격은 1,000 ~ 1,000,000 까지 허용합니다."));
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
// errors.put("quantity", "수량은 최대 9,999 까지 허용합니다.");
bindingResult.addError(new FieldError("item", "quantity", "수량은 최대 9,999 까지 허용합니다."));
}
//3. 특정 필드 값이 아닌 복합 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000){
//복합 룰에 의한 오류이므로 key를 globalError로 사용
// errors.put("globalError", "가격*수량의 합은 10,000원 이상이어야 합니다. 현재 값 = "+resultPrice);
//필드가 아닌 경우는 ObjectError에 binding. 대신 key를 따로 지정하지 않아도 된다.
bindingResult.addError(new ObjectError("item", "가격*수량의 합은 10,000원 이상이어야 합니다. 현재 값 = "+resultPrice));
}
}
//4. 검증에 실패하면 다시 입력 폼으로 redirect
if(bindingResult.hasErrors()){ //!errors.isEmpty() -> bindingResult.hasErrors() 로 변경
//검증 실패 시 model에 errors를 담고 입력폼이 있는 뷰 템플릿으로 보낸다.
log.info("errors = {} ", bindingResult);
// model.addAttribute("errors", errors); //bindingResult는 자동으로 View에 같이 넘어가기 때문에 model에 안담아도 된다.
return "validation/v2/addForm";
}
//5. 성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}- hello.itemservice.web.validation.ValidationItemControllerV2
- bindingResult를 사용한 addItemV1 구현 (추후 addItemV2.. 가 추가될 예정이라 V1으로 변경)
- BindingResult bindingResult 파라미터의 위치는 @ModelAttribute Item item 다음에 와야 한다!
* FieldError 생성자 요약
public FieldError(String objectName, String field, String defaultMessage) {}- 필드에 오류가 있으면 FieldError 객체를 생성해서 bindingResult 에 담아두면 된다.
- objectName : @ModelAttribute 이름
- field : 오류가 발생한 필드 이름
- defaultMessage : 오류 기본 메시지
* ObjectError 생성자 요약
public ObjectError(String objectName, String defaultMessage) {}- 특정 필드를 넘어서는 오류가 있으면 ObjectError 객체를 생성해서 bindingResult 에 담아두면 된다.
- objectName : @ModelAttribute 의 이름
- defaultMessage : 오류 기본 메시지
<form action="item.html" th:action th:object="${item}" method="post">
<!-- 스프링이 제공하는 문법 #fields를 사용 -->
<div th:if="${#fields.hasGlobalErrors()}">
<!-- GlobalError는 여러개가 있을 수 있기 때문에 th:each로 사용 -->
<p class="field-error" th:each="err : ${#fields.globalErrors()}" th:text="${err}">글로벌 오류 메시지</p>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<!-- 에러가 있는 경우 class에 field-error도 추가해서 렌더링 -->
<!-- 타임리프 th:errorClass 문법으로 깔끔하게 표시 가능 -->
<!--th:class="${errors?.containsKey('itemName')} ? 'form-control field-error' : 'form-control'"-->
<input type="text" id="itemName" th:field="*{itemName}"
th:errorClass="field-error"
class="form-control" placeholder="이름을 입력하세요">
<!-- 에러가 있는 경우 컨트롤러에서 세팅한 에러를 표시. 타임리프 th:errors 문법으로 깔끔하게 표시가능 -->
<!--<div class="field-error" th:if="${errors?.containsKey('itemName')}" th:text="${errors['itemName']}">상품명 오류</div>-->
<div class="field-error" th:errors="*{itemName}">상품명 오류</div>
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}"
th:errorClass="field-error"
class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:errors="*{price}">가격 오류</div>
<!--<div class="field-error" th:if="${errors?.containsKey('price')}" th:text="${errors['price']}">가격 오류</div>-->
</div>
<div>
<label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:errorClass="field-error"
class="form-control" placeholder="수량을 입력하세요">
<!--<div class="field-error" th:if="${errors?.containsKey('quantity')}" th:text="${errors['quantity']}">수량 오류</div>-->
<div class="field-error" th:errors="*{quantity}">수량 오류</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit"
th:text="#{button.save}">저장</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/validation/v2/items}'|"
type="button" th:text="#{button.cancel}">취소</button>
</div>
</div>
</form>- resources/templates/validation/v2/addForm.html
- bindingResult를 표시하기 위해 타임리프 문법을 사용한 등록 폼 HTML
* 타임리프 스프링 검증 오류 통합 기능
- 타임리프는 스프링의 BindingResult 를 활용해서 편리하게 검증 오류를 표현하는 기능을 제공한다.
- #fields : #fields 로 BindingResult 가 제공하는 검증 오류에 접근할 수 있다.
- th:errors : 해당 필드에 오류가 있는 경우에 태그를 출력한다. th:if 의 편의 버전이다.
- th:errorclass : th:field 에서 지정한 필드에 오류가 있으면 class 정보를 추가한다.
* 글로벌 오류 처리 HTML
<!-- 스프링이 제공하는 문법 #fields를 사용 -->
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}" th:text="${err}">글로벌 오류 메시지</p>
</div>
* 필드 오류 처리 HTML
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:errorClass="field-error"
class="form-control" placeholder="이름을 입력하세요">
<div class="field-error" th:errors="*{itemName}">상품명 오류</div>
4.7 BindingResult2
- 스프링이 제공하는 검증 오류를 보관하는 객체이다. 검증 오류가 발생하면 여기에 보관하면 된다.
- BindingResult 가 있으면 @ModelAttribute 에 데이터 바인딩 시 오류가 발생해도 컨트롤러가 호출된다!
* @ModelAttribute에 바인딩 시 타입 오류가 발생하면?
- BindingResult 가 없으면 : 400 오류가 발생하면서 컨트롤러가 호출되지 않고, 오류 페이지로 이동한다.
- BindingResult 가 있으면 : 오류 정보( FieldError )를 BindingResult 에 담아서 컨트롤러를 정상 호출한다.
* BindingResult에 검증 오류를 적용하는 3가지 방법
- 1. @ModelAttribute 의 객체에 타입 오류 등으로 바인딩이 실패하는 경우 스프링이 FieldError 생성해서 BindingResult 에 넣어준다.
- 2. 개발자가 직접 넣어준다.
- 3. Validator 사용
* 타입 오류 확인
- 숫자가 입력되어야 할 곳에 문자를 입력 후 BindingResult 를 호출하고 bindingResult 의 값을 확인해보자.
- BindingResult 는 검증할 대상 바로 다음에 와야한다. 순서가 중요하다.
- 예를 들어서 @ModelAttribute Item item , 바로 다음에 BindingResult 가 와야 한다.
* BindingResult와 Errors
- org.springframework.validation.Errors
- org.springframework.validation.BindingResult
- BindingResult 는 인터페이스이고, Errors 인터페이스를 상속받고 있다.
- 실제 넘어오는 구현체는 BeanPropertyBindingResult 라는 것인데, 둘다 구현하고 있으므로 BindingResult 대신에 Errors 를 사용해도 된다.
- Errors 인터페이스는 단순한 오류 저장과 조회 기능을 제공한다.
- BindingResult 는 여기에 더해서 추가적인 기능들을 제공한다.
- addError() 도 BindingResult 가 제공하므로 여기서는 BindingResult 를 사용하자.
- 주로 관례상 BindingResult 를 많이 사용한다.
* BindingResult , FieldError , ObjectError 를 사용해서 오류 메시지를 처리하는 방법을 알아보았다.
- 그런데 오류가 발생하는 경우 고객이 입력한 내용이 모두 사라진다. 이 문제를 해결해보자.
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 10 (0) | 2022.06.29 |
|---|---|
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 9 (0) | 2022.06.26 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 7 (0) | 2022.06.12 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 6 (0) | 2022.06.12 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 5 (0) | 2022.06.08 |
