검색결과 리스트
글
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 12
인프런 강의 50일차.
- 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (김영한 강사님)
- 1편에서 배운 MVC를 활용할 수 있는 기술 습득
- 타입 컨버터, 파일 업로드, 활용, 쿠키, 세션, 필터, 인터셉터, 예외 처리, 타임리프, 메시지, 국제화, 검증 등등
6.1 로그인 처리1 - 쿠키, 세션 - 로그인 요구사항
- 홈 화면 - 로그인 전
> 회원 가입
> 로그인
- 홈 화면 - 로그인 후
> 본인 이름(누구님 환영합니다.)
> 상품 관리
> 로그 아웃
- 보안 요구사항
> 로그인 사용자만 상품에 접근하고, 관리할 수 있음
> 로그인 하지 않은 사용자가 상품 관리에 접근하면 로그인 화면으로 이동
- 회원 가입, 상품 관리





* 패키지 구조 설계
- hello.login
- domain
- item
- member
- login
- web
- item
- member
- login
* 도메인이 가장 중요하다.
- 도메인 = 화면, UI, 기술 인프라 등등의 영역은 제외한 시스템이 구현해야 하는 핵심 비즈니스 업무 영역을 말함
- 향후 web을 다른 기술로 바꾸어도 도메인은 그대로 유지할 수 있어야 한다.
- 이렇게 하려면 web은 domain을 알고있지만 domain은 web을 모르도록 설계해야 한다.
- 이것을 web은 domain을 의존하지만, domain은 web을 의존하지 않는다고 표현한다.
- 예를 들어 web 패키지를 모두 삭제해도 domain에는 전혀 영향이 없도록 의존관계를 설계하는 것이 중요하다.
- 반대로 이야기하면 domain은 web을 참조하면 안된다.
6.2 로그인 처리1 - 쿠키, 세션 - 홈화면 개발
package hello.login.web;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Slf4j
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
// return "redirect:/items";
}
}- hello/login/web/HomeController.java
- 기존에 items로 redirect 되던 것 home으로 return 하도록 변경
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>홈 화면</h2>
</div>
<div class="row">
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" type="button"
th:onclick="|location.href='@{/members/add}'|">
회원 가입
</button>
</div>
<div class="col">
<button class="w-100 btn btn-dark btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/login}'|" type="button">
로그인
</button>
</div>
</div>
<hr class="my-4">
</div> <!-- /container -->
</body>
</html>- resources/templates/home.html
- home 화면으로 redirect 시 표시할 html
6.3 로그인 처리1 - 쿠키, 세션 - 회원가입
* Member
package hello.login.domain.member;
import lombok.Data;
import javax.validation.constraints.NotEmpty;
@Data
public class Member {
private long id;
@NotEmpty
private String loginId; //로그인 ID
@NotEmpty
private String name; //사용자 이름
@NotEmpty
private String password;
}
- hello/login/domain/member/Member.java
- 회원가입을 위한 필드 선언 클래스
* MemberRepository
package hello.login.domain.member;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Repository;
import java.util.*;
@Slf4j
@Repository
public class MemberRepository {
private static Map<Long, Member> store = new HashMap<>();
private static long sequence = 0L; //static 사용
public Member save(Member member) {
member.setId(++sequence);
log.info("save : member={}", member);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id) {
return store.get(id);
}
public Optional<Member> findByLoginId(String loginId) {
/*List<Member> all = findAll();
for (Member m : all) {
if(m.getLoginId().equalsIgnoreCase(loginId))
return Optional.of(m);
}
return Optional.empty();*/
//위 식을 Lamda로 바꿔서 1줄로 리턴 한다.
return findAll().stream()
.filter(m -> m.getLoginId().equalsIgnoreCase(loginId))
.findFirst();
}
public List<Member> findAll() {
ArrayList<Member> members = new ArrayList<>(store.values());
return members;
}
public void clearStore(){
store.clear();
}
}
- hello/login/domain/member/MemberRepository.java
- 회원가입 데이터를 저장을 관리할 Repository 클래스
* MemberController
package hello.login.web.member;
import hello.login.domain.member.Member;
import hello.login.domain.member.MemberRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.validation.Valid;
@Controller
@RequiredArgsConstructor
@RequestMapping("/members")
public class MemberController {
private final MemberRepository memberRepository;
@GetMapping("/add")
public String addForm(@ModelAttribute("member") Member member) {
return "members/addMemberForm";
}
@PostMapping("/add")
public String save(@Valid @ModelAttribute Member member, BindingResult bindingResult) {
if(bindingResult.hasErrors()){
return "members/addMemberForm";
}
memberRepository.save(member);
return "redirect:/";
}
}
- hello/login/web/member/MemberController.java
- 멤버에 대한 Controller 클래스
- @ModelAttribute("member") 를 @ModelAttribute 로 변경해도 결과는 같다. 여기서는 IDE에서 인식 문제가 있어서 적용함
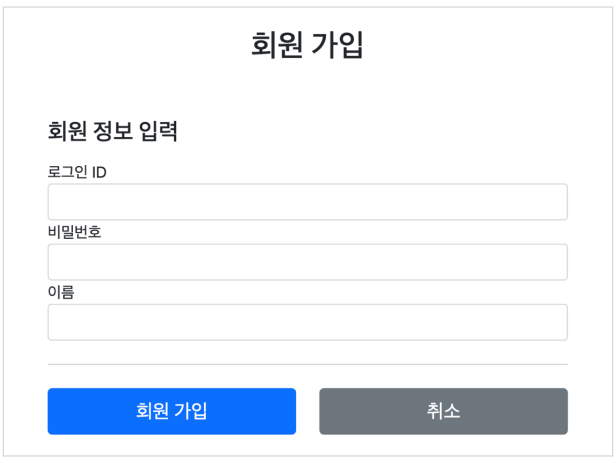
* 회원 가입 뷰 템플릿
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>회원 가입</h2>
</div>
<h4 class="mb-3">회원 정보 입력</h4>
<form action="" th:action th:object="${member}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}"
th:text="${err}">전체 오류 메시지</p>
</div>
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:field="*{loginId}" class="form-control"
th:errorclass="field-error">
<div class="field-error" th:errors="*{loginId}" />
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}"
class="form-control"
th:errorclass="field-error">
<div class="field-error" th:errors="*{password}" />
</div>
<div>
<label for="name">이름</label>
<input type="text" id="name" th:field="*{name}" class="form-control"
th:errorclass="field-error">
<div class="field-error" th:errors="*{name}" />
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">회원가입</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/}'|"
type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- resources/templates/members/addMemberForm.html
- 회원가입 HTML 템플릿
* 회원용 테스트 데이터 추가
- 메모리에 데이터를 저장하기 때문에 매번 서버를 띄울 때 마다 회원가입을 해야하는 불편함이 있다.
- 편의상 테스트용 회원 데이터를 추가하자.
package hello.login;
import hello.login.domain.item.Item;
import hello.login.domain.item.ItemRepository;
import hello.login.domain.member.Member;
import hello.login.domain.member.MemberRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Component;
import javax.annotation.PostConstruct;
@Component
@RequiredArgsConstructor
public class TestDataInit {
private final ItemRepository itemRepository;
private final MemberRepository memberRepository;
/**
* 테스트용 데이터 추가
*/
@PostConstruct
public void init() {
itemRepository.save(new Item("itemA", 10000, 10));
itemRepository.save(new Item("itemB", 20000, 20));
//PostConstruct 이므로 서버 띄울 때 수행되는 로직이다.
Member member = new Member();
member.setLoginId("test");
member.setPassword("test!");
member.setName("테스터");
memberRepository.save(member);
}
}- hello/login/TestDataInit.java
- @PostConstruct 로 선언된 클래스. 서버가 구동될 때 수행되는 로직이다.
- loginId : test
- password : test!
- name : 테스터
6.4 로그인 처리1 - 쿠키, 세션 - 로그인 기능
- 로그인 기능을 개발해보자. 지금은 로그인 ID, 비밀번호를 입력하는 부분에 집중하자.
package hello.login.domain.login;
import hello.login.domain.member.Member;
import hello.login.domain.member.MemberRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Service;
import java.util.Optional;
@Service
@RequiredArgsConstructor
public class LoginService {
private final MemberRepository memberRepository;
/**
* @return null 로그인 실패
*/
public Member login(String loginId, String password){
/* 1. if-else null 처리
Optional<Member> findMemberOptional = memberRepository.findByLoginId(loginId);
Member member = findMemberOptional.get(); //Optional에서 get() 호출 시 해당 객체의 데이터를 얻을 수 있다. (없을 시 Exception 발생)
if(member.getPassword().equals(password)){
return member;
} else {
return null;
}*/
/* 2. Optional 변수 선언 null 처리
- 7줄로 구성된 코드를 Optional을 사용해 2줄로 변경이 가능하다.
Optional<Member> byLoginId = memberRepository.findByLoginId(loginId);
byLoginId.filter(m -> m.getPassword().equals(password)).orElse(null);
*/
//3. 변수 선언 없이 Optional null 처리
// - 로컬 변수 선언 없이 1줄로 처리 가능하다.
return memberRepository.findByLoginId(loginId).filter((m -> m.getPassword().equals(password))).orElse(null);
}
}
- hello/login/domain/login/LoginService.java
- 로그인의 핵심 비즈니스 로직은 회원을 조회한 다음에 파라미터로 넘어온 password와 비교해서 같으면 회원을 반환하고, 만약 password가 다르면 null 을 반환한다.
package hello.login.web.login;
import hello.login.domain.login.LoginService;
import hello.login.domain.member.Member;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import javax.validation.Valid;
@Slf4j
@Controller
@RequiredArgsConstructor
public class LoginController {
private final LoginService loginService;
@GetMapping("/login")
public String loginForm(@ModelAttribute("loginForm") LoginForm form) {
return "login/loginForm";
}
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult) {
if(bindingResult.hasErrors()){
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
if(loginMember == null){
//null인 경우 글로벌오류로 처리
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리 TODO
return "redirect:/";
}
}
- hello/login/web/login/LoginController.java
- 로그인 컨트롤러는 로그인 서비스를 호출해서 로그인에 성공하면 홈 화면으로 이동하고, 로그인에 실패하면 bindingResult.reject() 를 사용해서 글로벌 오류( ObjectError )를 생성한다.
- 그리고 정보를 다시 입력하도록 로그인 폼을 뷰 템플릿으로 사용한다
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>로그인</h2>
</div>
<form action="item.html" th:action th:object="${loginForm}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}"
th:text="${err}">전체 오류 메시지</p>
</div>
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:field="*{loginId}" class="form-control"
th:errorclass="field-error">
<div class="field-error" th:errors="*{loginId}" />
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}"
class="form-control"
th:errorclass="field-error">
<div class="field-error" th:errors="*{password}" />
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">
로그인</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/}'|"
type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- templates/login/loginForm.html
- 로그인 폼 뷰 템플릿에는 특별한 코드는 없다. loginId , password 가 틀리면 글로벌 오류가 나타난다
* 실행
- 로그인이 성공하면 홈으로 이동하고, 로그인에 실패하면 "아이디 또는 비밀번호가 맞지 않습니다."라는 경고와 함께 로그인 폼이 나타난다.
- 로그인이 되면 홈 화면에 고객 이름이 보여야 한다는 요구사항을 만족하지 못한다.
- 로그인의 상태를 유지하면서, 로그인에 성공한 사용자는 홈 화면에 접근시 고객의 이름을 보여주려면 어떻게 해야할까?
6.5 로그인 처리하기 - 쿠키 사용
- 여기서는 여러분이 쿠키의 기본 개념을 이해하고 있다고 가정한다. 쿠키에 대해서는 모든 개발자를 위한 HTTP 기본 지식 강의를 참고하자. 혹시 잘 생각이 안나면 쿠키 관련 내용을 꼭! 복습하고 돌아오자.
* 로그인 상태 유지하기
- 로그인의 상태를 어떻게 유지할 수 있을까? HTTP 강의에서 일부 설명했지만, 쿼리 파라미터를 계속 유지하면서 보내는 것은 매우 어렵고 번거로운 작업이다. 쿠키를 사용해보자.
- 서버에서 로그인에 성공하면 HTTP 응답에 쿠키를 담아서 브라우저에 전달하자. 그러면 브라우저는 앞으로 해당 쿠키를 지속해서 보내준다

- 최초 통신 시 로그인 성공한 대상의 db uniqKey인 memberId(로그인 id가 아님)로 쿠키 생성
- 웹 브라우저 쿠키 저장소에 해당 값 저장

- 다른 웹 페이지 접근 시 쿠키저장소에 저장해둔 쿠키를 보내줌

- 모든 리퀘스트에 대해 쿠키저장소에 저장된 값을 항상 보내서 전달하게된다!
* 쿠키 종류
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 브라우저 종료시 로그아웃이 되길 기대하므로, 우리에게 필요한 것은 세션 쿠키이다
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult, HttpServletResponse response) {
if(bindingResult.hasErrors()){
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
if(loginMember == null){
//null인 경우 글로벌오류로 처리
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//쿠키에 시간 정보를 주지 않으면 디폴트로 세션쿠키가 됨(브라우저 종료 시 모두 종료)
Cookie idCookie = new Cookie("memberId", String.valueOf(loginMember.getId()));
response.addCookie(idCookie);
return "redirect:/";
}- hello/login/web/login/LoginController.java
- 로그인에 성공하면 쿠키를 생성하고 HttpServletResponse 에 담는다. 쿠키 이름은 memberId 이고, 값은 회원의 id 를 담아둔다. 웹 브라우저는 종료 전까지 회원의 id 를 서버에 계속 보내줄 것이다.
- 실행 시 크롬 브라우저를 통해 HTTP 응답 헤더에 쿠키가 추가된 것을 확인할 수 있다.
package hello.login.web;
import hello.login.domain.member.Member;
import hello.login.domain.member.MemberRepository;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.CookieValue;
import org.springframework.web.bind.annotation.GetMapping;
@Slf4j
@Controller
@RequiredArgsConstructor
public class HomeController {
private final MemberRepository memberRepository;
// @GetMapping("/")
public String home() {
return "home";
// return "redirect:/items";
}
//memberId의 경우 String으로 들어오지만 Spring이 자동으로 Type Converting 해준다.
@GetMapping("/")
public String homeLogin(@CookieValue(name="memberId", required = false) Long memberId, Model model) {
if(memberId == null) {
return "home";
}
Member loginMember = memberRepository.findById(memberId);
if (loginMember == null){ //쿠키에는 존재하나 DB에서 삭제된 경우도 존재하므로 DB에서 불러온 값에 대한 비교도 해야한다.
return "home";
}
model.addAttribute("member", loginMember);
return "loginHome";
}
}- hello/login/web/HomeController.java
- 기존 home() 에 있는 @GetMapping("/") 은 주석 처리하자.
- @CookieValue 를 사용하면 편리하게 쿠키를 조회할 수 있다.
- 로그인 하지 않은 사용자도 홈에 접근할 수 있기 때문에 required = false 를 사용한다
- 로그인 쿠키( memberId )가 없는 사용자는 기존 home 으로 보낸다.
- 추가로 로그인 쿠키가 있어도 회원이 없으면 home 으로 보낸다.
- 로그인 쿠키( memberId )가 있는 사용자는 로그인 사용자 전용 홈 화면인 loginHome 으로 보낸다.
- 추가로 홈 화면에 화원 관련 정보도 출력해야 해서 member 데이터도 모델에 담아서 전달한다
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>홈 화면</h2>
</div>
<h4 class="mb-3" th:text="|로그인: ${member.name}|">로그인 사용자 이름</h4>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" type="button"
th:onclick="|location.href='@{/items}'|">
상품 관리
</button>
</div>
<div class="col">
<form th:action="@{/logout}" method="post">
<button class="w-100 btn btn-dark btn-lg" type="submit">
로그아웃
</button>
</form>
</div>
</div>
<hr class="my-4">
</div> <!-- /container -->
</body>
</html>- templates/loginHome.html
- th:text="|로그인: ${member.name}|" 로직을 사용해 로그인에 성공한 사용자 이름을 출력한다.
- 상품 관리, 로그아웃 버튼을 노출한다.
* 실행
- 로그인에 성공하면 사용자 이름이 출력되면서 상품 관리, 로그아웃 버튼을 확인할 수 있다.
- 로그인에 성공시 세션 쿠키가 지속해서 유지되고, 웹 브라우저에서 서버에 요청시 memberId 쿠키를 계속 보내준다
* 로그아웃
- 로그아웃 방법은 다음과 같다.
- 세션 쿠키이므로 웹 브라우저 종료시 서버에서 해당 쿠키의 종료 날짜를 0으로 지정(setMaxAge)
@PostMapping("/logout")
public String logout(HttpServletResponse response) {
expireCookie(response, "memberId");
return "redirect:/";
}
private void expireCookie(HttpServletResponse response, String cookieName) {
Cookie cookie = new Cookie(cookieName, null);
cookie.setMaxAge(0); //age를 0으로 만들고 추가 시 쿠키 초기화가 된다.
response.addCookie(cookie);
}- hello/login/web/login/LoginController.java
- 로그아웃도 응답 쿠키를 생성하는데 Max-Age=0 를 확인할 수 있다. 해당 쿠키는 즉시 종료된다
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 14 (0) | 2022.07.10 |
|---|---|
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 13 (0) | 2022.07.10 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 11 (0) | 2022.07.01 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 10 (0) | 2022.06.29 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 9 (0) | 2022.06.26 |
