검색결과 리스트
Spring 정리에 해당되는 글 68건
- 2022.05.29 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 28 1
- 2022.05.29 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 27
- 2022.05.27 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 26
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 28
인프런 강의 39일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
- 스프링 프로젝트 시작
-> 스프링 기본기능 이해
-> 스프링 MVC 웹페이지 만들기
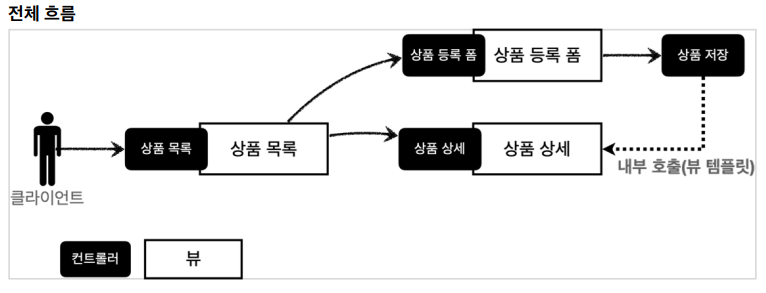
5. 스프링 MVC - 웹 페이지 만들기
5.2 상품 목록 - 타임리프
> 본격적으로 컨트롤러와 뷰 템플릿을 개발해보자.
package hello.itemservice.web.item.basic;
import hello.itemservice.domain.item.Item;
import hello.itemservice.domain.item.ItemRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import javax.annotation.PostConstruct;
import java.util.List;
@Controller
@RequestMapping("/basic/items")
@RequiredArgsConstructor
public class BasicItemController {
private final ItemRepository itemRepository;
@GetMapping
public String items(Model model) {
List<Item> items = itemRepository.findAll();
model.addAttribute("items", items);
return "basic/items";
}
/**
* 테스트용 데이터 추가
* 테스트용 데이터가 없으면 회원 목록 기능이 정상 동작하는지 확인하기 어렵다.
* @PostConstruct : 해당 빈의 의존관계가 모두 주입되고 나면 초기화 용도로 호출된다.
* 여기서는 간단히 테스트용 테이터를 넣기 위해서 사용했다
*/
@PostConstruct
public void init() {
itemRepository.save(new Item("testA", 10000, 10));
itemRepository.save(new Item("testB", 20000, 20));
}
}- 컨트롤러 로직은 itemRepository에서 모든 상품을 조회한 다음에 모델에 담는다. 그리고 뷰 템플릿을 호출한다
- @RequiredArgsConstructor : final 이 붙은 멤버변수만 사용해서 생성자를 자동으로 만들어준다.
public BasicItemController(ItemRepository itemRepository) {
this.itemRepository = itemRepository;
}- 이렇게 생성자가 딱 1개만 있으면 스프링이 해당 생성자에 @Autowired 로 의존관계를 주입해준다.
- final 키워드를 빼면 ItemRepository 의존관계 주입이 안된다
* items.html 정적 HTML을 뷰 템플릿(templates) 영역으로 복사하고 경로를 수정하자
- /resources/static/items.html -> /resources/templates/basic/items.html
<!DOCTYPE HTML>
<!--타임리프 사용 선언-->
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<!-- 타임리프 사용법 : 속성 변경 - th:href -->
<!--href="value1" 을 th:href="value2" 의 값으로 변경한다-->
<link href="../css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>상품 목록</h2>
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/basic/items/add}'|"
type="button">상품 등록</button>
</div>
</div>
<hr class="my-4">
<div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
</tr>
</thead>
<tbody>
<tr th:each="item : ${items}">
<td><a href="item.html" th:href="@{/basic/items/{itemId}(itemId=${item.id})}"
th:text="${item.id}">회원id</a></td>
<td><a href="item.html" th:href="@{|/basic/items/${item.id}|}"
th:text="${item.itemName}">상품명</a></td>
<td th:text="${item.price}">10000</td>
<td th:text="${item.quantity}">10</td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>* 타임리프 사용 선언 : <html xmlns:th="http://www.thymeleaf.org">
* 타임리프 속성 변경 - th:href
- href="value1" 을 th:href="value2" 의 값으로 변경한다
- 타임리프 뷰 템플릿을 거치게 되면 원래 값을 th:xxx 값으로 변경한다. 만약 값이 없다면 새로 생성한다.
- HTML을 그대로 볼 때는 href 속성이 사용되고, 뷰 템플릿을 거치면 th:href 의 값이 href 로 대체되면서 동적으로 변경할 수 있다.
- 대부분의 HTML 속성을 th:xxx 로 변경할 수 있다
* 타임리프 핵심
- 핵심은 th:xxx 가 붙은 부분은 서버사이드에서 렌더링 되고, 기존 것을 대체한다.
- th:xxx 이 없으면 기존 html의 xxx 속성이 그대로 사용된다. HTML을 파일로 직접 열었을 때, th:xxx 가 있어도 웹 브라우저는 th: 속성을 알지 못하므로 무시한다. 따라서 HTML을 파일 보기를 유지하면서 템플릿 기능도 할 수 있다.
* URL 링크 표현식 - @{...}
th:href="@{/css/bootstrap.min.css}- 타임리프는 URL 링크를 사용하는 경우 @{...} 를 사용한다. 이것을 URL 링크 표현식이라 한다.
* 속성 변경 - th:onclick : onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/basic/items/add}'|"- 여기에는 다음에 설명하는 리터럴 대체 문법이 사용되었다. 자세히 알아보자
* 리터럴 대체 : 사용법 |...|
- 타임리프에서 문자와 표현식 등은 분리되어 있기 때문에 더해서 사용해야 한다.
<span th:text="'Welcome to our application, ' + ${user.name} + '!'">- 다음과 같이 리터럴 대체 문법을 사용하면, 더하기 없이 편리하게 사용할 수 있다
<span th:text="|Welcome to our application, ${user.name}!|">- 원하는 결과 문자열 : location.href='/basic/items/add'
- 그냥 사용하면 문자와 표현식을 각각 따로 더해서 사용 : th:onclick="'location.href=' + '\'' + @{/basic/items/add} + '\''"
- 리터럴 대체 문법을 사용 : th:onclick="|location.href='@{/basic/items/add}'|" (그냥 |...| 안에 넣으면 됨)
* 반복 출력 - th:each
<tr th:each="item : ${items}">- 모델에 포함된 items 컬렉션 데이터가 item 변수에 하나씩 포함되고, 반복문 안에서 item 변수를 사용할 수 있다.
- 컬렉션의 수 만큼 <tr>..</tr> 이 하위 태그를 포함해서 생성된다.
* 변수 표현식 - ${...}
<td th:text="${item.price}">10000</td>- 모델에 포함된 값이나, 타임리프 변수로 선언한 값을 조회할 수 있다
- 프로퍼티 접근법을 사용한다. ( item.getPrice() )
* 내용 변경 - th:text
<td th:text="${item.price}">10000</td>- 내용의 값을 th:text 의 값으로 변경한다. 여기서는 10000을 ${item.price} 의 값으로 변경한다.
* URL 링크 표현식2 - @{...}
th:href="@{/basic/items/{itemId}(itemId=${item.id})}"- 상품 ID를 선택하는 링크를 확인해보자. URL 링크 표현식을 사용하면 경로를 템플릿처럼 편리하게 사용할 수 있다.
- 경로 변수( {itemId} ) 뿐만 아니라 쿼리 파라미터도 생성한다.
th:href="@{/basic/items/{itemId}(itemId=${item.id}, query='test')}"
> 생성 링크: http://localhost:8080/basic/items/1?query=test
* URL 링크 간단히 :
th:href="@{|/basic/items/${item.id}|}"- 상품 이름을 선택하는 링크를 확인해보자. 리터럴 대체 문법을 활용해서 간단히 사용할 수도 있다.
* 타임리프는 순수 HTML을 파일을 웹 브라우저에서 열어도 내용을 확인할 수 있고, 서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과를 확인할 수 있다.
- JSP를 생각해보면, JSP 파일은 웹 브라우저에서 그냥 열면 JSP 소스코드와 HTML이 뒤죽박죽 되어서 정상적인 확인이 불가능하다. 오직 서버를 통해서 JSP를 열어야 한다.
- 이렇게 순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿 (natural templates)이라 한다.
5.3 상품 상세
> 상품 상세 컨트롤러와 뷰를 개발하자
@GetMapping("/{itemId}")
public String item(@PathVariable Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/item";
}- itemservice.web.item.basic.BasicItemController.java
- 상품 상세 정보 조회하는 item method 추가
- PathVariable 로 넘어온 상품ID로 상품을 조회하고, 모델에 담아둔다. 그리고 뷰 템플릿을 호출한다.
* item.html(상품 상세) 정적 HTML을 뷰 템플릿(templates) 영역으로 복사하고 경로를 수정하자
- /resources/static/item.html -> /resources/templates/basic/item.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<div>
<label for="itemId">상품 ID</label>
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" th:value="${item.id}" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" th:value="${item.itemName}" readonly>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000" th:value="${item.price}" readonly>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" th:value="${item.quantity}" readonly>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg"
onclick="location.href='editForm.html'"
th:onclick="|location.href='@{/basic/items/{itemId}/edit(itemId=${item.id})}'|"
type="button">상품 수정</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/basic/items}'|"
type="button">목록으로</button>
</div>
</div>
</div> <!-- /container -->
</body>
</html>* 속성 변경 - th:value
- th:value="${item.id}"
- 모델에 있는 item 정보를 획득하고 프로퍼티 접근법으로 출력한다. ( item.getId() )
- value 속성을 th:value 속성으로 변경한다.
* 상품수정 링크
- th:value="${item.id}"
th:onclick="|location.href='@{/basic/items/{itemId}/edit(itemId=${item.id})}'|"
* 목록으로 링크
- th:value="${item.id}"
th:onclick="|location.href='@{/basic/items}'|"
5.4 상품 등록 폼
@GetMapping("/add")
public String addForm() {
return "basic/addForm";
}- itemservice.web.item.basic.BasicItemController.java
- 상품 상세 정보 조회하는 addForm method 추가
- 상품 등록 폼은 단순히 뷰 템플릿만 호출한다.
* addForm.html(상품 등록) 정적 HTML을 뷰 템플릿(templates) 영역으로 복사하고 경로를 수정하자
- /resources/static/addForm.html -> /resources/templates/basic/addForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<!-- th:action 경로를 지정해주지 않고 사용하면 현재 url을 그대로 submit한다. 렌더링 시 action="" 으로 빈 값에 세팅된다. -->
<form action="item.html" th:action method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol" placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품
등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/basic/items}'|"
type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
* 속성 변경 - th:action
- HTML form에서 action 에 값이 없으면 현재 URL에 데이터를 전송한다.
- 상품 등록 폼의 URL과 실제 상품 등록을 처리하는 URL을 똑같이 맞추고 HTTP 메서드로 두 기능을 구분한다.
> 상품 등록 폼 : GET /basic/items/add
> 상품 등록 처리 : POST /basic/items/add
- 이렇게 하면 하나의 URL로 등록 폼과, 등록 처리를 깔끔하게 처리할 수 있다
* 취소
- 취소시 상품 목록으로 이동한다.
th:onclick="|location.href='@{/basic/items}'|"
5.5 상품 등록 처리 - @ModelAttribute
> 상품 등록 폼에서 전달된 데이터로 실제 상품을 등록 처리해보자. 다음 방식으로 서버에 데이터를 전달한다.
- POST - HTML Form
- content-type : application/x-www-form-urlencoded
- 메시지 바디에 쿼리 파리미터 형식으로 전달 : itemName=itemA&price=10000&quantity=10
- 예) 회원 가입, 상품 주문, HTML Form 사용
- 요청 파라미터 형식을 처리해야 하므로 @RequestParam 을 사용하자
5.6 상품 등록 처리 - @RequestParam
@PostMapping("/add")
public String addItemV1(@RequestParam String itemName,
@RequestParam int price,
@RequestParam Integer quantity,
Model model) {
Item item = new Item();
item.setItemName(itemName);
item.setPrice(price);
item.setQuantity(quantity);
itemRepository.save(item);
model.addAttribute("item", item);
return "basic/item";
}- itemservice.web.item.basic.BasicItemController.java
- @RequestParam으로 상품 등록하는 addItemV1 method 추가
- @RequestParam String itemName : itemName 요청 파라미터 데이터를 해당 변수에 받는다.
- Item 객체를 생성하고 itemRepository 를 통해서 저장한다.
- 저장된 item 을 모델에 담아서 뷰에 전달한다.
> 여기서는 상품 상세에서 사용한 item.html 뷰 템플릿을 그대로 재활용한다. 실행해서 상품이 잘 저장되는지 확인하자.
5.7 상품 등록 처리 - @ModelAttribute
- @RequestParam 으로 변수를 하나하나 받아서 Item 을 생성하는 과정(addItemV1)은 불편했다.
- 이번에는 @ModelAttribute 를 사용해서 한번에 처리해보자
/**
* @ModelAttribute("item") Item item
* model.addAttribute("item", item); 자동 추가
*/
@PostMapping("/add")
public String addItemV2(@ModelAttribute("item") Item item, Model model) {
itemRepository.save(item);
//model.addAttribute("item", item); //자동 추가, 생략 가능
return "basic/item";
}- itemservice.web.item.basic.BasicItemController.java
- @ModelAttribute로 상품 등록하는 addItemV2 method 추가
- @ModelAttribute : 요청 파라미터 처리. Item 객체를 생성하고, 요청 파라미터의 값을 프로퍼티 접근법(setXxx)으로 자동 입력해준다.
- @ModelAttribute : Model 추가. 중요한 한가지 기능이 더 있는데, 바로 모델(Model)에 @ModelAttribute 로 지정한 객체를 자동으로 넣어준다. 지금 코드를 보면 model.addAttribute("item", item) 가 주석처리 되어 있어도 잘 동작하는 것을 확인할 수 있다.
- 모델에 데이터를 담을 때는 이름이 필요하다. 이름은 @ModelAttribute 에 지정한 name(value) 속성을 사용한다. 만약 다음과 같이 @ModelAttribute 의 이름을 다르게 지정하면 다른 이름으로 모델에 포함된다.
- @ModelAttribute("hello") Item item -> 이름을 hello 로 지정
- @ModelAttribute("hello2") Item item -> 이름을 hello2 로 지정
- model.addAttribute("hello", item); -> 모델에 hello 이름으로 저장 (HTML에서 ${hello} 로 사용됨)
- model.addAttribute("hello2", item); -> 모델에 hello2 이름으로 저장 (HTML에서 ${hello2} 로 사용됨)
/**
* @ModelAttribute name 생략 가능
* model.addAttribute(item); 자동 추가, 생략 가능
* 생략시 model에 저장되는 name은 클래스명 첫글자만 소문자로 등록 Item -> item
*/
@PostMapping("/add")
public String addItemV3(@ModelAttribute Item item) {
itemRepository.save(item);
return "basic/item";
}- itemservice.web.item.basic.BasicItemController.java
- @ModelAttribute name을 생략하고 상품 등록하는 addItemV3 method 추가
- @ModelAttribute 의 이름을 생략하면 모델에 저장될 때 클래스명을 사용한다.
- 이때 클래스의 첫글자만 소문자로 변경해서 등록한다.
- 예) @ModelAttribute 클래스명 모델에 자동 추가되는 이름 : Item -> item, HelloWorld -> helloWorld
/**
* @ModelAttribute 자체 생략 가능
* model.addAttribute(item) 자동 추가
*/
@PostMapping("/add")
public String addItemV4(Item item) {
itemRepository.save(item);
return "basic/item";
}- itemservice.web.item.basic.BasicItemController.java
- @ModelAttribute 자체를 생략하고 상품 등록하는 addItemV4 method 추가
- @ModelAttribute 자체도 생략가능하다. 대상 객체는 모델에 자동 등록된다. 나머지 사항은 기존과 동일하다.
5.7 상품 수정
@GetMapping("/{itemId}/edit")
public String editForm(@PathVariable Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/editForm";
}- itemservice.web.item.basic.BasicItemController.java
- 수정에 필요한 정보를 조회하고, 수정용 폼 뷰를 호출하는 editForm 메소드 추가
* editForm.html(상품 수정) 정적 HTML을 뷰 템플릿(templates) 영역으로 복사하고 경로를 수정하자
- /resources/static/editForm.html -> /resources/templates/basic/editForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 수정 폼</h2>
</div>
<form action="item.html" th:action method="post">
<div>
<label for="id">상품 ID</label>
<input type="text" id="id" name="id" class="form-control" value="1"
th:value="${item.id}" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol" value="상품A" th:value="${item.itemName}">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
th:value="${item.price}">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol" th:value="${item.quantity}">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">저장
</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'"
th:onclick="|location.href='@{/basic/items/{itemId}(itemId=${item.id})}'|"
type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- 취소 버튼 클릭 시 상품 상세정보로 돌아가도록 구현
5.8 상품 수정 개발
@PostMapping("/{itemId}/edit")
public String edit(@PathVariable Long itemId, @ModelAttribute Item item) {
itemRepository.update(itemId, item);
return "redirect:/basic/items/{itemId}";
}- itemservice.web.item.basic.BasicItemController.java
- 수정용 폼에서 수정 완료 후 저장버튼 클릭 시 호출하는 로직 edit 구현
- 상품 등록과 동일하게 수정용 폼을 호출하는 url과 같은 url인 /{itemId}/edit 을 사용하나 Get, Post로 다르게 호출됨
- 리다이렉트 : 상품 수정은 마지막에 뷰 템플릿을 호출하는 대신에 상품 상세 화면으로 이동하도록 리다이렉트를 호출
- 스프링은 'redirect:/...' 으로 편리하게 리다이렉트를 지원한다.
- redirect:/basic/items/{itemId}"
- 컨트롤러에 매핑된 @PathVariable 의 값은 redirect 에도 사용 할 수 있다.
- redirect:/basic/items/{itemId} : {itemId} 는 @PathVariable Long itemId 의 값을 그대로 사용한다.
* 리다이렉트에 대한 자세한 내용은 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 참고
* HTML Form 전송은 PUT, PATCH를 지원하지 않는다. GET, POST만 사용할 수 있다.
- PUT, PATCH는 HTTP API 전송시에 사용
- 스프링에서 HTTP POST로 Form 요청할 때 히든 필드를 통해서 PUT, PATCH 매핑을 사용하는 방법이 있지만, HTTP 요청상 POST 요청이다
5.9 PRG Post/Redirect/Get
> 지금까지 진행한 상품 등록 처리 addItemV1 ~ addItemV4 컨트롤러는 심각한 문제가 있다. 상품 등록을 완료하고 웹 브라우저의 새로고침 버튼 클릭 시 상품이 계속해서 중복 등록되는 것을 확인할 수 있다

* POST 등록 후 새로 고침 시 호출

- 웹 브라우저의 새로 고침은 마지막에 서버에 전송한 데이터를 다시 전송한다.
- 상품 등록 폼에서 데이터를 입력하고 저장을 선택하면 POST /add + 상품 데이터를 서버로 전송한다.
- 이 상태에서 새로 고침을 또 선택하면 마지막에 전송한 POST /add + 상품 데이터를 서버로 다시 전송하게 된다.
- 그래서 내용은 같고, ID만 다른 상품 데이터가 계속 쌓이게 된다.
* POST, Redirect GET

- 새로 고침 문제를 해결하려면 상품 저장 후에 뷰 템플릿으로 이동하는 것이 아니라, 상품 상세 화면으로 리다이렉트를 호출해주면 된다.
- 웹 브라우저는 리다이렉트의 영향으로 상품 저장 후에 실제 상품 상세 화면으로 다시 이동한다.
- 따라서 마지막에 호출한 내용이 상품 상세 화면인 GET /items/{id} 가 되는 것이다.
- 이후 새로고침을 해도 상품 상세 화면으로 이동하게 되므로 새로 고침 문제를 해결할 수 있다.
/**
* PRG - Post/Redirect/Get
*/
@PostMapping("/add")
public String addItemV5(Item item) {
itemRepository.save(item);
return "redirect:/basic/items/" + item.getId();
}- itemservice.web.item.basic.BasicItemController.java
- 상품 등록 후 상세화면으로 리다이렉트 하는 로직 addItemV5 구현
- 상품 등록 처리 이후에 뷰 템플릿이 아니라 상품 상세 화면으로 리다이렉트 하도록 코드를 작성해보자.
- 이런 문제 해결 방식을 PRG Post/Redirect/Get 라 한다
"redirect:/basic/items/" + item.getId()- 하지만 redirect에서 +item.getId() 처럼 URL에 변수를 더해서 사용하는 것은 URL 인코딩이 안되기 때문에 위험하다. 그럴때는 RedirectAttributes 를 사용하자.
5.10 RedirectAttributes
> 상품을 저장하고 상품 상세 화면으로 리다이렉트 했지만 고객이 상품 상세 화면에 "저장되었습니다"라는 메시지를 보여달라는 요구사항이 왔다.
/**
* RedirectAttributes
*/
@PostMapping("/add")
public String addItemV6(Item item, RedirectAttributes redirectAttributes) {
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
}- itemservice.web.item.basic.BasicItemController.java
- 상품 등록 후 상세화면으로 리다이렉트 후 저장완료메시지 출력하는 로직 addItemV6 구현
- 리다이렉트 할 때 간단히 status=true 를 추가해보자.
- 그리고 뷰 템플릿에서 이 값이 있으면, 저장되었습니다. 라는 메시지를 출력해보자.
5.11 RedirectAttributes
> RedirectAttributes 를 사용하면 URL 인코딩도 해주고, pathVarible , 쿼리 파라미터까지 처리해준다
> 실행 시 리다이렉트 결과 : http://localhost:8080/basic/items/3?status=true
- redirect:/basic/items/{itemId}
- pathVariable 바인딩 : {itemId}
- 나머지는 쿼리 파라미터로 처리 : ?status=true
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<!-- 추가 -->
<h2 th:if="${param.status}" th:text="'저장 완료!'"></h2>- resources/templates/basic/item.html
- 뷰 템플릿 메시지 추가
- th:if : 해당 조건이 참이면 실행
- ${param.status} : 타임리프에서 쿼리 파라미터를 편리하게 조회하는 기능
- 뷰 템플릿에 메시지를 추가하고 실행해보면 "저장 완료!" 라는 메시지가 나오는 것을 확인할 수 있다. 물론 상품 목록에서 상품 상세로 이동한 경우에는 해당 메시지가 출력되지 않는다.
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 2 (0) | 2022.05.31 |
|---|---|
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (0) | 2022.05.30 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 27 (0) | 2022.05.29 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 26 (0) | 2022.05.27 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 25 (0) | 2022.05.26 |
설정
트랙백
댓글
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 27
인프런 강의 38일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
- 스프링 프로젝트 시작
-> 스프링 기본기능 이해
-> 스프링 MVC 웹페이지 만들기
5. 스프링 MVC - 웹 페이지 만들기
5.1 프로젝트 생성 (스프링 부트 스타터 사이트로 이동해서 스프링 프로젝트 생성)
> 스프링 프로젝트 생성 (https://start.spring.io)
- 프로젝트 선택 Project: Gradle Project
- Language: Java
- Spring Boot: 2.7.0
- Group: hello
- Artifact: item-service
- Name: item-service
- Package name: hello.itemservice
- Packaging: Jar
- Java: 11
- Dependencies: Spring Web, Thymeleaf, Lombok

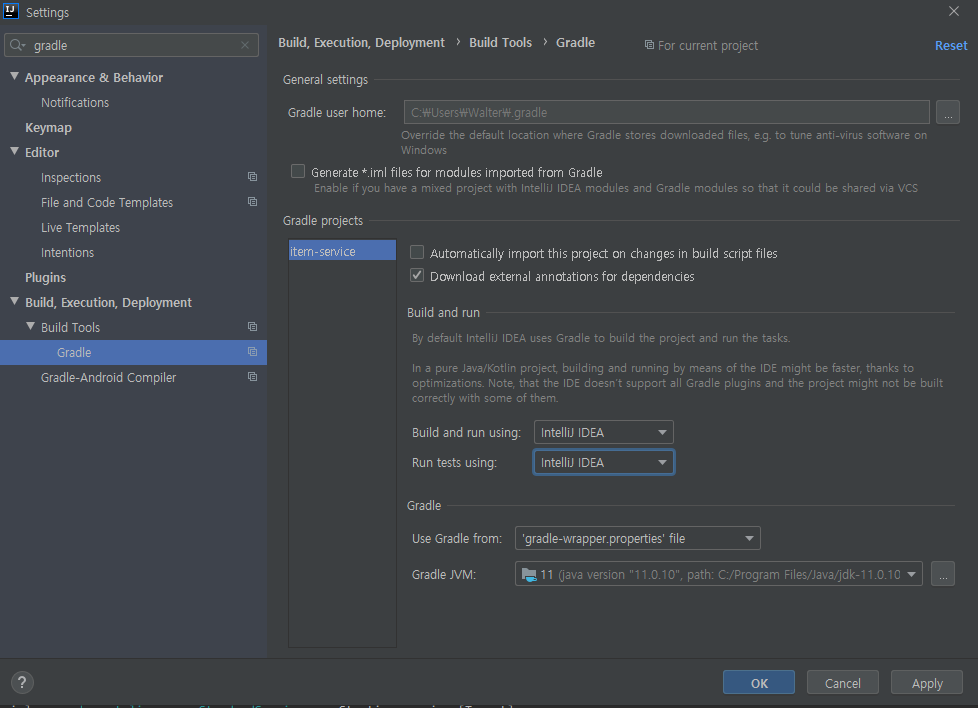
> 파일 오픈 시 build.gradle을 선택하자


5.2 요구사항 분석
> 상품을 관리할 수 있는 화면을 만들어보자!
* 상품 도메인 모델
- 상품 ID
- 상품명
- 가격
- 수량
* 상품 관리 기능
- 상품 목록
- 상품 상세
- 상품 등록
- 상품 수정

> 요구사항이 정리되고 디자이너, 웹 퍼블리셔, 백엔드 개발자가 업무를 나누어 진행한다.
> 디자이너 : 요구사항에 맞도록 디자인하고, 디자인 결과물을 웹 퍼블리셔에게 넘겨준다.
> 웹 퍼블리셔 : 다자이너에서 받은 디자인을 기반으로 HTML, CSS를 만들어 개발자에게 제공한다.
> 백엔드 개발자 : 디자이너, 웹 퍼블리셔를 통해서 HTML 화면이 나오기 전까지 시스템을 설계하고, 핵심 비즈니스 모델을 개발한다. 이후 HTML이 나오면 이 HTML을 뷰 템플릿으로 변환해서 동적으로 화면을 그리고, 또 웹 화면의 흐름을 제어한다
* 참고
> React, Vue.js 같은 웹 클라이언트 기술을 사용하고, 웹 프론트엔드 개발자가 별도로 있으면, 웹 프론트엔드 개발자가 웹 퍼블리셔 역할까지 포함해서 하는 경우도 있다.
> 웹 클라이언트 기술을 사용하면, 웹 프론트엔드 개발자가 HTML을 동적으로 만드는 역할과 웹 화면의 흐름을 담당한다. 이 경우 백엔드 개발자는 HTML 뷰 템플릿을 직접 만지는 대신에, HTTP API를 통해 웹 클라이언트가 필요로 하는 데이터와 기능을 제공하면 된다.
5.3 상품 도메인 개발
package hello.itemservice.domain.item;
import lombok.Data;
/**
* @Data는 도메인 상황에서 예측하지 못한 동작을 수행할 수 있다.
* 그러므로 필요에 따라 @Getter, @Setter를 사용하는 것을 추천한다.
* 일반적으로 데이터만 왔다갔다 하는 객체(DTO) 대상으로는 @Data를 써도 무방하다.
* Item 클래스에서는 예제이므로 @Data를 사용.
*/
@Data
public class Item {
private Long id;
private String itemName;
private Integer price; //price가 null일 수도 있으니 Integer를 사용
private Integer quantity; //quantity가 null일 수도 있으니 Integer를 사용
public Item() {
}
public Item(String itemName, Integer price, Integer quantity) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
}- domain.item.Item.java
- Item 객체 선언
package hello.itemservice.domain.item;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//@Repository를 사용했기 때문에 Component Scan 대상이 됨
@Repository
public class ItemRepository {
//일반적으로 싱글톤이기 때문에 static을 사용하지 않아도 되나, new ItemRepository() 할 경우를 대비하기 위해 static으로 선언함.
//실무에서는 HashMap을 사용할 시 멀티쓰레드 환경에서 동시에 접근이 불가능하다.. 만약 HashMap을 사용하고 싶다면 ConcurrentHashMap을 사용해야한다.
private static final Map<Long, Item> store = new HashMap<>(); //static 사용
private static long sequence = 0L; //static 사용
public Item save(Item item) {
item.setId(++sequence);
store.put(item.getId(), item);
return item;
}
public Item findById(Long id) {
return store.get(id);
}
public List<Item> findAll() {
return new ArrayList<>(store.values());
}
public void update(Long itemId, Item updateParam) {
//정석대로라면 Item 객체의 멤버 중 id가 사용되지 않기 때문에 따로 ItemPramDto 등으로 선언해서 기존 객체와 구분해서 사용해주어야 한다.(귀찮아도 명확성을 위해 선언해주는 것이 설계상 좋다)
//안그러면 개발자가 setId, getId 등은 사용할 수 있는데 왜 안했지?라고 헷갈리거나 데이터 변조가 가능함.
Item findItem = findById(itemId);
findItem.setItemName(updateParam.getItemName());
findItem.setPrice(updateParam.getPrice());
findItem.setQuantity(updateParam.getQuantity());
}
public void clearStore() {
store.clear();
}
}- domain.item.ItemRepository.java
- ItemRepository 사용
package hello.itemservice.domain.item;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.Test;
import java.util.List;
import static org.assertj.core.api.Assertions.assertThat;
class ItemRepositoryTest { //public class ItemRepositoryTest 이지만 JUnit5이상에서 public 생략이 가능하게 됨.
ItemRepository itemRepository = new ItemRepository();
@AfterEach
void afterEach() {
itemRepository.clearStore();
}
@Test
void save() {
//given
Item item = new Item("itemA", 10000, 10);
//when
Item savedItem = itemRepository.save(item);
//then
Item findItem = itemRepository.findById(item.getId());
assertThat(findItem).isEqualTo(savedItem);
}
@Test
void findById() {
}
@Test
void findAll() {
//given
Item item1 = new Item("item1", 10000, 10);
Item item2 = new Item("item2", 20000, 20);
itemRepository.save(item1);
itemRepository.save(item2);
//when
List<Item> result = itemRepository.findAll();
//then
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(item1, item2);
}
@Test
void updateItem() {
//given
Item item = new Item("item1", 10000, 10);
Item savedItem = itemRepository.save(item);
Long itemId = savedItem.getId();
//when
Item updateParam = new Item("item2", 20000, 30);
itemRepository.update(itemId, updateParam);
Item findItem = itemRepository.findById(itemId);
//then
assertThat(findItem.getItemName()).isEqualTo(updateParam.getItemName());
assertThat(findItem.getPrice()).isEqualTo(updateParam.getPrice());
assertThat(findItem.getQuantity()).isEqualTo(updateParam.getQuantity());
}
@Test
void clearStore() {
}
}- domain.item.ItemRepositoryTest.java
- ItemRepository를 테스트하기위한 Test클래스
* HTML을 편리하게 개발하기 위해 부트스트랩 사용
- 부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.
- 부트스트랩 공식 사이트 : https://getbootstrap.com
- 부트스트랩을 다운로드 받고 압축을 풀자 : https://getbootstrap.com/docs/5.0/getting-started/download/
- Compiled CSS and JS 항목을 다운로드하자.
- 압축을 출고 bootstrap.min.css 를 복사해서 resources/static/css/bootstrap.min.css 폴더에 추가하자
- /resources/static/css/bootstrap.min.css (부트스트랩 다운로드)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>상품 목록</h2>
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'" type="button">상품
등록</button>
</div>
</div>
<hr class="my-4">
<div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="item.html">1</a></td>
<td><a href="item.html">테스트 상품1</a></td>
<td>10000</td>
<td>10</td>
</tr>
<tr>
<td><a href="item.html">2</a></td>
<td><a href="item.html">테스트 상품2</a></td>
<td>20000</td>
<td>20</td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
- /resources/static/html/items.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<div>
<label for="itemId">상품 ID</label>
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" readonly>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000" readonly>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" readonly>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg"
onclick="location.href='editForm.html'" type="button">상품 수정</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">목록으로</button>
</div>
</div>
</div> <!-- /container -->
</body>
</html>
- /resources/static/html/item.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form action="item.html" method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol" placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품
등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- /resources/static/html/addForm.html
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 수정 폼</h2>
</div>
<form action="item.html" method="post">
<div>
<label for="id">상품 ID</label>
<input type="text" id="id" name="id" class="form-control" value="1"
readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol" value="상품A">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol" value="10">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">저장
</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- /resources/static/html/editForm.html
* 참고
> /resources/static 에 넣어두었기 때문에 스프링 부트가 정적 리소스를 제공한다. (http://localhost:8080/html/items.html)
> 그런데 정적 리소스여서 해당 파일을 탐색기를 통해 직접 열어도 동작하는 것을 확인할 수 있다.
> 정적 리소스가 공개되는 /resources/static 폴더에 HTML을 넣어두면, 실제 서비스에서도 공개된다. 서비스를 운영한다면 지금처럼 공개할 필요없는 HTML을 두는 것은 주의하자
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (0) | 2022.05.30 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 28 (1) | 2022.05.29 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 26 (0) | 2022.05.27 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 25 (0) | 2022.05.26 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 24 (0) | 2022.05.22 |
설정
트랙백
댓글
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 26
인프런 강의 38일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
- 스프링 프로젝트 시작
-> 스프링 기본기능 이해
-> 스프링 MVC 웹페이지 만들기
4. 스프링 MVC - 기본 기능
4.14 HTTP 메시지 컨버터

> HTTP 메시지 컨버터를 사용하는 @RequestBody 도 컨트롤러가 필요로 하는 파라미터의 값에 사용된다
> @ResponseBody 의 경우도 컨트롤러의 반환 값을 이용한다
> 요청의 경우 @RequestBody 를 처리하는 ArgumentResolver 가 있고, HttpEntity 를 처리하는 ArgumentResolver 가 있다.
> 이 ArgumentResolver 들이 HTTP 메시지 컨버터를 사용해서 필요한 객체를 생성하는 것이다. (ArgumentResolver가 루프를 돌면서 RequestBody / HttpEntity에 해당하는 메시지 컨버터를 수행하는 것. 즉 전달받은 Argument에 해당하는 메시지 컨버터를 찾아내는 것이 역할. 여기서 호출되는 메시지 컨버터는 Read를 수행한다)
> 응답의 경우 @ResponseBody 와 HttpEntity 를 처리하는 ReturnValueHandler 가 있다. 그리고 여기에서 HTTP 메시지 컨버터를 호출해서 응답 결과를 만든다. (여기서 호출되는 메시지 컨버터는 Write를 수행한다)
> 스프링 MVC는 @RequestBody @ResponseBody 가 있으면 RequestResponseBodyMethodProcessor (ArgumentResolver), HttpEntity 가 있으면 HttpEntityMethodProcessor (ArgumentResolver)를 사용한다.
* 확장
> 스프링은 다음을 모두 인터페이스로 제공한다. 따라서 필요하면 언제든지 기능을 확장할 수 있다.
- HandlerMethodArgumentResolver
- HandlerMethodReturnValueHandler
- HttpMessageConverter
> 스프링이 필요한 대부분의 기능을 제공하기 때문에 실제 기능을 확장할 일이 많지는 않다. 기능 확장은 WebMvcConfigurer 를 상속 받아서 스프링 빈으로 등록하면 된다. 실제 자주 사용하지는 않으니 실제 기능 확장이 필요할 때 WebMvcConfigurer 를 검색해보자.
@Bean
public WebMvcConfigurer webMvcConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addArgumentResolvers(List<HandlerMethodArgumentResolver>
resolvers) {
//...
}
@Override
public void extendMessageConverters(List<HttpMessageConverter<?>>
converters) {
//...
}
};
}- WebMvcConfigurer 확장
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 28 (1) | 2022.05.29 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 27 (0) | 2022.05.29 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 25 (0) | 2022.05.26 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 24 (0) | 2022.05.22 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 23 (0) | 2022.05.22 |
