검색결과 리스트
SpringMVC에 해당되는 글 22건
- 2022.05.29 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 27
- 2022.05.26 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 25
- 2022.04.03 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 20
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 27
인프런 강의 38일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
- 스프링 프로젝트 시작
-> 스프링 기본기능 이해
-> 스프링 MVC 웹페이지 만들기
5. 스프링 MVC - 웹 페이지 만들기
5.1 프로젝트 생성 (스프링 부트 스타터 사이트로 이동해서 스프링 프로젝트 생성)
> 스프링 프로젝트 생성 (https://start.spring.io)
- 프로젝트 선택 Project: Gradle Project
- Language: Java
- Spring Boot: 2.7.0
- Group: hello
- Artifact: item-service
- Name: item-service
- Package name: hello.itemservice
- Packaging: Jar
- Java: 11
- Dependencies: Spring Web, Thymeleaf, Lombok

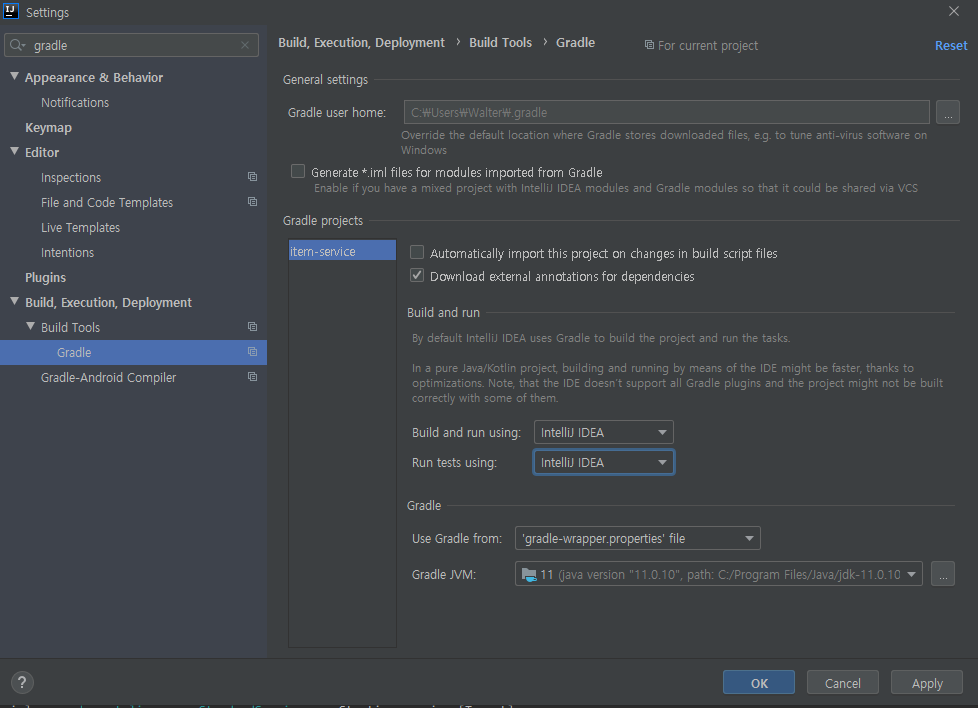
> 파일 오픈 시 build.gradle을 선택하자


5.2 요구사항 분석
> 상품을 관리할 수 있는 화면을 만들어보자!
* 상품 도메인 모델
- 상품 ID
- 상품명
- 가격
- 수량
* 상품 관리 기능
- 상품 목록
- 상품 상세
- 상품 등록
- 상품 수정

> 요구사항이 정리되고 디자이너, 웹 퍼블리셔, 백엔드 개발자가 업무를 나누어 진행한다.
> 디자이너 : 요구사항에 맞도록 디자인하고, 디자인 결과물을 웹 퍼블리셔에게 넘겨준다.
> 웹 퍼블리셔 : 다자이너에서 받은 디자인을 기반으로 HTML, CSS를 만들어 개발자에게 제공한다.
> 백엔드 개발자 : 디자이너, 웹 퍼블리셔를 통해서 HTML 화면이 나오기 전까지 시스템을 설계하고, 핵심 비즈니스 모델을 개발한다. 이후 HTML이 나오면 이 HTML을 뷰 템플릿으로 변환해서 동적으로 화면을 그리고, 또 웹 화면의 흐름을 제어한다
* 참고
> React, Vue.js 같은 웹 클라이언트 기술을 사용하고, 웹 프론트엔드 개발자가 별도로 있으면, 웹 프론트엔드 개발자가 웹 퍼블리셔 역할까지 포함해서 하는 경우도 있다.
> 웹 클라이언트 기술을 사용하면, 웹 프론트엔드 개발자가 HTML을 동적으로 만드는 역할과 웹 화면의 흐름을 담당한다. 이 경우 백엔드 개발자는 HTML 뷰 템플릿을 직접 만지는 대신에, HTTP API를 통해 웹 클라이언트가 필요로 하는 데이터와 기능을 제공하면 된다.
5.3 상품 도메인 개발
package hello.itemservice.domain.item;
import lombok.Data;
/**
* @Data는 도메인 상황에서 예측하지 못한 동작을 수행할 수 있다.
* 그러므로 필요에 따라 @Getter, @Setter를 사용하는 것을 추천한다.
* 일반적으로 데이터만 왔다갔다 하는 객체(DTO) 대상으로는 @Data를 써도 무방하다.
* Item 클래스에서는 예제이므로 @Data를 사용.
*/
@Data
public class Item {
private Long id;
private String itemName;
private Integer price; //price가 null일 수도 있으니 Integer를 사용
private Integer quantity; //quantity가 null일 수도 있으니 Integer를 사용
public Item() {
}
public Item(String itemName, Integer price, Integer quantity) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
}- domain.item.Item.java
- Item 객체 선언
package hello.itemservice.domain.item;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//@Repository를 사용했기 때문에 Component Scan 대상이 됨
@Repository
public class ItemRepository {
//일반적으로 싱글톤이기 때문에 static을 사용하지 않아도 되나, new ItemRepository() 할 경우를 대비하기 위해 static으로 선언함.
//실무에서는 HashMap을 사용할 시 멀티쓰레드 환경에서 동시에 접근이 불가능하다.. 만약 HashMap을 사용하고 싶다면 ConcurrentHashMap을 사용해야한다.
private static final Map<Long, Item> store = new HashMap<>(); //static 사용
private static long sequence = 0L; //static 사용
public Item save(Item item) {
item.setId(++sequence);
store.put(item.getId(), item);
return item;
}
public Item findById(Long id) {
return store.get(id);
}
public List<Item> findAll() {
return new ArrayList<>(store.values());
}
public void update(Long itemId, Item updateParam) {
//정석대로라면 Item 객체의 멤버 중 id가 사용되지 않기 때문에 따로 ItemPramDto 등으로 선언해서 기존 객체와 구분해서 사용해주어야 한다.(귀찮아도 명확성을 위해 선언해주는 것이 설계상 좋다)
//안그러면 개발자가 setId, getId 등은 사용할 수 있는데 왜 안했지?라고 헷갈리거나 데이터 변조가 가능함.
Item findItem = findById(itemId);
findItem.setItemName(updateParam.getItemName());
findItem.setPrice(updateParam.getPrice());
findItem.setQuantity(updateParam.getQuantity());
}
public void clearStore() {
store.clear();
}
}- domain.item.ItemRepository.java
- ItemRepository 사용
package hello.itemservice.domain.item;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.Test;
import java.util.List;
import static org.assertj.core.api.Assertions.assertThat;
class ItemRepositoryTest { //public class ItemRepositoryTest 이지만 JUnit5이상에서 public 생략이 가능하게 됨.
ItemRepository itemRepository = new ItemRepository();
@AfterEach
void afterEach() {
itemRepository.clearStore();
}
@Test
void save() {
//given
Item item = new Item("itemA", 10000, 10);
//when
Item savedItem = itemRepository.save(item);
//then
Item findItem = itemRepository.findById(item.getId());
assertThat(findItem).isEqualTo(savedItem);
}
@Test
void findById() {
}
@Test
void findAll() {
//given
Item item1 = new Item("item1", 10000, 10);
Item item2 = new Item("item2", 20000, 20);
itemRepository.save(item1);
itemRepository.save(item2);
//when
List<Item> result = itemRepository.findAll();
//then
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(item1, item2);
}
@Test
void updateItem() {
//given
Item item = new Item("item1", 10000, 10);
Item savedItem = itemRepository.save(item);
Long itemId = savedItem.getId();
//when
Item updateParam = new Item("item2", 20000, 30);
itemRepository.update(itemId, updateParam);
Item findItem = itemRepository.findById(itemId);
//then
assertThat(findItem.getItemName()).isEqualTo(updateParam.getItemName());
assertThat(findItem.getPrice()).isEqualTo(updateParam.getPrice());
assertThat(findItem.getQuantity()).isEqualTo(updateParam.getQuantity());
}
@Test
void clearStore() {
}
}- domain.item.ItemRepositoryTest.java
- ItemRepository를 테스트하기위한 Test클래스
* HTML을 편리하게 개발하기 위해 부트스트랩 사용
- 부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.
- 부트스트랩 공식 사이트 : https://getbootstrap.com
- 부트스트랩을 다운로드 받고 압축을 풀자 : https://getbootstrap.com/docs/5.0/getting-started/download/
- Compiled CSS and JS 항목을 다운로드하자.
- 압축을 출고 bootstrap.min.css 를 복사해서 resources/static/css/bootstrap.min.css 폴더에 추가하자
- /resources/static/css/bootstrap.min.css (부트스트랩 다운로드)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>상품 목록</h2>
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'" type="button">상품
등록</button>
</div>
</div>
<hr class="my-4">
<div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="item.html">1</a></td>
<td><a href="item.html">테스트 상품1</a></td>
<td>10000</td>
<td>10</td>
</tr>
<tr>
<td><a href="item.html">2</a></td>
<td><a href="item.html">테스트 상품2</a></td>
<td>20000</td>
<td>20</td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
- /resources/static/html/items.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<div>
<label for="itemId">상품 ID</label>
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" readonly>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000" readonly>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" readonly>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg"
onclick="location.href='editForm.html'" type="button">상품 수정</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">목록으로</button>
</div>
</div>
</div> <!-- /container -->
</body>
</html>
- /resources/static/html/item.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form action="item.html" method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol" placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품
등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- /resources/static/html/addForm.html
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 수정 폼</h2>
</div>
<form action="item.html" method="post">
<div>
<label for="id">상품 ID</label>
<input type="text" id="id" name="id" class="form-control" value="1"
readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol" value="상품A">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol" value="10">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">저장
</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>- /resources/static/html/editForm.html
* 참고
> /resources/static 에 넣어두었기 때문에 스프링 부트가 정적 리소스를 제공한다. (http://localhost:8080/html/items.html)
> 그런데 정적 리소스여서 해당 파일을 탐색기를 통해 직접 열어도 동작하는 것을 확인할 수 있다.
> 정적 리소스가 공개되는 /resources/static 폴더에 HTML을 넣어두면, 실제 서비스에서도 공개된다. 서비스를 운영한다면 지금처럼 공개할 필요없는 HTML을 두는 것은 주의하자
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (0) | 2022.05.30 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 28 (1) | 2022.05.29 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 26 (0) | 2022.05.27 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 25 (0) | 2022.05.26 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 24 (0) | 2022.05.22 |
설정
트랙백
댓글
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 25
인프런 강의 38일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
- 스프링 프로젝트 시작
-> 스프링 기본기능 이해
-> 스프링 MVC 웹페이지 만들기
4. 스프링 MVC - 기본 기능
4.12 HTTP 메시지 컨버터
> 뷰 템플릿으로 HTML을 생성해서 응답하는 것이 아니라, HTTP API처럼 JSON 데이터를 HTTP 메시지 바디에서 직접 읽거나 쓰는 경우 HTTP 메시지 컨버터를 사용하면 편리하다.
* HTTP 메시지 컨버터를 설명하기 전에 잠깐 과거로 돌아가서 스프링 입문 강의에서 설명했던 내용을 살펴보자

- HTTP의 BODY에 문자 내용을 직접 반환
- viewResolver 대신에 HttpMessageConverter 가 동작
- 기본 문자처리: StringHttpMessageConverter
- 기본 객체처리: MappingJackson2HttpMessageConverter
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음
* 응답의 경우 클라이언트의 HTTP Accept 해더와 서버의 컨트롤러 반환 타입 정보 둘을 조합해서 HttpMessageConverter 가 선택된다.
* 스프링 MVC는 다음의 경우에 HTTP 메시지 컨버터를 적용한다.
- HTTP 요청: @RequestBody , HttpEntity(RequestEntity) ,
- HTTP 응답: @ResponseBody , HttpEntity(ResponseEntity) ,
> HTTP 메시지 컨버터 인터페이스
- org.springframework.http.converter.HttpMessageConverter
- JsonConverter, StringConverter 등 다양한 타입을 처리해야하므로 인터페이스로 되어있음
- HTTP 메시지 컨버터는 HTTP 요청, HTTP 응답 둘 다 사용된다.
- canRead() , canWrite() : 메시지 컨버터가 해당 클래스, 미디어타입을 지원하는지 체크
- read() , write() : 메시지 컨버터를 통해서 메시지를 읽고 쓰는 기능
* 스프링 부트 기본 메시지 컨버터
- 0 = ByteArrayHttpMessageConverter
- 1 = StringHttpMessageConverter
- 2 = MappingJackson2HttpMessageConverter
- 스프링 부트는 다양한 메시지 컨버터를 제공하는데, 대상 클래스 타입과 미디어 타입(컨텐츠타입) 둘을 체크해서 사용여부를 결정한다. 만약 만족하지 않으면 다음 메시지 컨버터로 우선순위가 넘어간다
* 주요 컨버터 3가지
> 1 = ByteArrayHttpMessageConverter : byte[] 데이터를 처리한다.
- 클래스 타입: byte[] , 미디어타입: */*
- 요청 예) '@RequestBody byte[] data'
- 응답 예) '@ResponseBody return byte[]', 쓰기 미디어타입 'application/octet-stream'
> 2 = StringHttpMessageConverter : String 문자로 데이터를 처리한다
- 클래스 타입: String , 미디어타입: */*
- 요청 예) '@RequestBody String data'
- 응답 예) '@ResponseBody return "ok" ', 쓰기 미디어타입 'text/plain'
> 3 = MappingJackson2HttpMessageConverter : application/json
- 클래스 타입: 객체 또는 HashMap , 미디어타입 application/json 관련
- 요청 예) '@RequestBody HelloData data'
- 응답 예) '@ResponseBody return helloData', 쓰기 미디어타입 'application/json 관련'
/**
* 동작 컨버터 체크
* 1. 클래스 체크 : Stirng -> 0순위인 byte 컨버터는 대상이 아니므로 false, 1순위인 String 컨버터가 true
* 2. 미디어타입 체크 : application/json -> String 컨버터는 */* 미디어타입을 허용하므로 true
* 최종 결과 : StringHttpMessageConverter가 동작함
*/
content-type: application/json
@RequestMapping
void hello(@RequetsBody String data) {}
/**
* 동작 컨버터 체크
* 1. 클래스 체크 : HelloData -> 0순위인 byte 컨버터는 대상이 아니므로 false, 1순위인 String 컨버터도 false, 2순위인 Jackson 컨버터(객체 또는 해쉬맵)는 true
* 2. 미디어타입 체크 : application/json -> Jackson 컨버터는 application/json 미디어타입을 허용하므로 true
* 최종 결과 : MappingJackson2HttpMessageConverter 동작
*/
content-type: application/json
@RequestMapping
void hello(@RequetsBody HelloData data) {}
/**
* 동작 컨버터 체크
* 1. 클래스 체크 : HelloData -> 0순위인 byte 컨버터는 대상이 아니므로 false, 1순위인 String 컨버터도 false, 2순위인 Jackson 컨버터(객체 또는 해쉬맵)는 true
* 2. 미디어타입 체크 : application/json -> Jackson 컨버터는 application/json 미디어타입을 허용하므로 false
* 최종 결과 : 어떠한 컨버터도 동작하지 않는다.
*/
content-type: text/html
@RequestMapping
void hello(@RequetsBody HelloData data) {}
* HTTP 요청 데이터 읽기
> HTTP 요청이 오고, 컨트롤러에서 @RequestBody , HttpEntity 파라미터를 사용한다.
> 메시지 컨버터가 메시지를 읽을 수 있는지 확인하기 위해 canRead() 를 호출한다.
- 대상 클래스 타입을 지원하는가 (예. @RequestBody 의 대상 클래스 : byte[] , String , HelloData )
- HTTP 요청의 Content-Type 미디어 타입을 지원하는가. (예. text/plain , application/json , */* )
> canRead() 조건을 만족하면 read() 를 호출해서 객체 생성하고, 반환한다
* HTTP 응답 데이터 생성
> 컨트롤러에서 @ResponseBody , HttpEntity 로 값이 반환된다
> 메시지 컨버터가 메시지를 쓸 수 있는지 확인하기 위해 canWrite() 를 호출한다.
- 대상 클래스 타입을 지원하는가 (예. return의 대상 클래스 : byte[] , String , HelloData )
- HTTP 요청의 Accept 미디어 타입을 지원하는가. (더 정확히는 @RequestMapping 의 produces ) (예. text/plain , application/json , */* )
> canWrite() 조건을 만족하면 write() 를 호출해서 HTTP 응답 메시지 바디에 데이터를 생성한다.
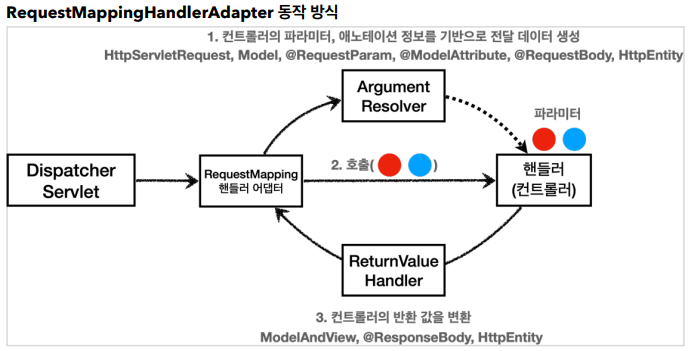
4.13 요청 매핑 헨들러 어뎁터 구조
> 그렇다면 대체 HTTP 메시지 컨버터는 스프링 MVC 어디쯤에서 사용되는 것일까?

* 모든 비밀은 애노테이션 기반의 컨트롤러, 그러니까 @RequestMapping 을 처리하는 핸들러 어댑터인 RequestMappingHandlerAdapter (요청 매핑 헨들러 어뎁터)에 있다

* ArgumentResolver
> 애노테이션 기반의 컨트롤러는 매우 다양한 파라미터를 사용할 수 있었다.
> HttpServletRequest , Model 은 물론이고, @RequestParam , @ModelAttribute 같은 애노테이션 그리고 @RequestBody , HttpEntity 같은 HTTP 메시지를 처리하는 부분까지 매우 큰 유연함을 보여주었다.
> 이렇게 파라미터를 유연하게 처리할 수 있는 이유가 바로 ArgumentResolver 덕분이다.
> 애노테이션 기반 컨트롤러를 처리하는 RequestMappingHandlerAdaptor 는 바로 이 ArgumentResolver 를 호출해서 컨트롤러(핸들러)가 필요로 하는 다양한 파라미터의 값(객체)을 생성한다.
> 그리고 이렇게 파리미터의 값이 모두 준비되면 컨트롤러를 호출하면서 값을 넘겨준다
> 스프링은 30개가 넘는 ArgumentResolver 를 기본으로 제공한다.
> 정확히는 HandlerMethodArgumentResolver 인데 줄여서 ArgumentResolver 라고 부른다.
public interface HandlerMethodArgumentResolver {
boolean supportsParameter(MethodParameter parameter);
@Nullable
Object resolveArgument(MethodParameter parameter, @Nullable
ModelAndViewContainer mavContainer,
NativeWebRequest webRequest, @Nullable WebDataBinderFactory
binderFactory) throws Exception;
}- 동작방식 : ArgumentResolver 의 supportsParameter() 를 호출해서 해당 파라미터를 지원하는지 체크하고, 지원하면 resolveArgument() 를 호출해서 실제 객체를 생성한다. 그리고 이렇게 생성된 객체가 컨트롤러 호출시 넘어가는 것이다
> ReturnValueHandler : HandlerMethodReturnValueHandler 를 줄여서 ReturnValueHandle 라 부른다
> ArgumentResolver 와 비슷한데, 이것은 응답 값을 변환하고 처리한다
> 컨트롤러에서 String으로 뷰 이름을 반환해도, 동작하는 이유가 바로 ReturnValueHandler 덕분이다.
> 스프링은 10여개가 넘는 ReturnValueHandler 를 지원한다. (ModelAndView, @ResponseBody, HttpEntity, String)
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 27 (0) | 2022.05.29 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 26 (0) | 2022.05.27 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 24 (0) | 2022.05.22 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 23 (0) | 2022.05.22 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 22 (0) | 2022.05.15 |
설정
트랙백
댓글
글
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 20
인프런 강의 37일차.
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 1 (김영한 강사님)
- 서블릿, JSP, MVC 패턴
- 서블릿으로 1차 구현
-> 서블릿으로 구현했을 때 불편한 점 개선을 위해 JSP로 2차 구현
-> JSP로도 불편한 점을 개선하기 위해 MVC 패턴으로 3차 구현
3. 스프링 MVC - 구조 이해
3.9 스프링 mvc 실용적인 방식
> 현재 로직은 각 메소드에서 ModelView를 개발자가 직접 생성해서 반환했기 때문에 불필요한 낭비가 있다. 스프링 MVC는 개발자가 편리하게 개발할 수 있도록 수 많은 편의 기능을 제공한다.
package hello.servlet.web.springmvc.v3;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.List;
/**
* v3
* Model 도입
* ViewName 직접 반환
* @RequestParam 사용
* @RequestMapping -> @GetMapping, @PostMapping
*/
@Controller
@RequestMapping("/springmvc/v3/members")
public class SpringMemberControllerV3 {
private MemberRepository memberRepository = MemberRepository.getInstance();
@GetMapping("/new-form") //@RequestMapping(value = "/new-form", method = RequestMethod.GET) 동일 의미
public String newForm() {
return "new-form"; //단순 스트링 반환
}
@PostMapping("/save") //@RequestMapping(value = "/save", method = RequestMethod.POST)
public String save(
@RequestParam("username") String username, //RequestParam 애노테이션을 이용해 원하는 타입을 직접 받을 수 있다
@RequestParam("age") int age,
Model model) {
//비즈니스 로직 수행
Member member = new Member(username, age);
memberRepository.save(member);
//결과 리턴
model.addAttribute("member", member);
return "save-result";
}
@GetMapping //@RequestMapping(value = "/", method = RequestMethod.GET) 동일 의미
public String members(Model model) {
List<Member> members = memberRepository.findAll();
model.addAttribute("members", members);
return "members";
}
}- web.springmvc.v2.SpringMemberControllerV2
- v1에서 각 클래스로 나누어져 있던 기능을 하나의 Controller 파일에 통합해서 구현하였다.
- Model 파라미터 : save() , members() 를 보면 Model을 파라미터로 받는 것을 확인할 수 있다.
- ViewName 직접 반환 : 뷰의 논리 이름을 반환할 수 있다.
- @RequestParam 사용 : 스프링은 HTTP 요청 파라미터를 @RequestParam 으로 받을 수 있다. @RequestParam("username") 은 request.getParameter("username") 와 거의 같은 코드라 생각하면 된다. 물론 GET 쿼리 파라미터, POST Form 방식을 모두 지원한다.
- @RequestMapping -> @GetMapping, @PostMapping : @RequestMapping 은 URL만 매칭하는 것이 아니라, HTTP Method도 함께 구분할 수 있다. 예를 들어서 URL이 /new-form 이고, HTTP Method가 GET인 경우를 모두 만족하는 매핑을 하려면 다음과 같이 처리하면 된다
> @RequestMapping(value = "/new-form", method = RequestMethod.GET)
> 이것을 @GetMapping , @PostMapping 으로 더 편리하게 사용할 수 있다. 참고로 Get, Post, Put, Delete, Patch 모두 애노테이션이 준비되어 있다.
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 22 (0) | 2022.05.15 |
|---|---|
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 21 (0) | 2022.05.15 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 19 (0) | 2022.04.03 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 18 (0) | 2022.04.03 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 17 (0) | 2022.02.02 |
