검색결과 리스트
VUE에 해당되는 글 7건
- 2024.01.10 [CodingApple] Vue 로 만드는 웹앱 1 108
글
[CodingApple] Vue 로 만드는 웹앱 1
웹/Vue.js
2024. 1. 10. 23:52
Coding Apple 강의 2일차.
심심해서 만들어보는 Vue JS 강의 수강 1
Vue로 간단한 웹앱 만들어보기.
1. 준비물
> nodejs 설치
> vs code 설치
> vetur 설치 (vscode 확장 프로그램, vue 2 버전)
> voloar 설치 (vscode 확장 프로그램, vue 3 버전)
> HTML Css Surpport (vscode 확장 프로그램)
> vue 3 snippets (vscode 확장 프로그램)
> vue.js 설치
1. npm install -g @vue/cli
2. 원하는 위치에 workspace 생성
3. 생성된 workspace를 vscode로 열기
4. vue 프로젝트 생성
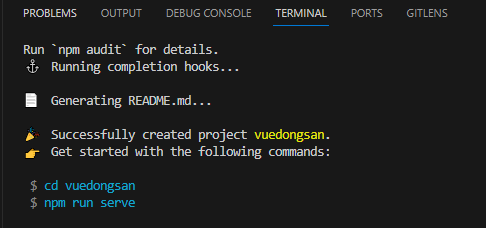
- vue create vuedongsan (뷰동산..)
- vue 버전 선택하라고 나올 시 vue 3 선택하기
5. terminal > npm run serve (서버 시작)

2. App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<div class="menu">
<!-- Vue의 HTML 반복문 => <태그 v-for="변수명 in (몇회 혹은 Object)" :key="유니크값(보통 인덱스 사용)">-->
<a v-for="(변수명, i) in 메뉴들" :key="i">{{ 변수명 }}</a>
<!-- <a>Home</a>
<a>Products</a>
<a>About</a> -->
</div>
<div v-for="(제품명, i) in products" :key="i">
<!-- vue에서 html 속성 데이터 바인딩 방법 => :속성="데이터이름"-->
<h4 class="red" :style="스타일">{{ 제품명 }}</h4>
<p>50 만원</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
//데이터 보관함
return {
//변수 선언 영역 (Object 자료형으로 저장해야함)
메뉴들: ["Home", "Shop", "About"],
스타일: "color: blue",
products: ["역삼동원룸", "천호동원룸", "마포구원룸"],
prices: ["50만원", "70만원", "80만원"],
};
},
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
*다음 강의 :Vue 4강 : 이벤트 핸들러 시작
'웹 > Vue.js' 카테고리의 다른 글
| [인프런] 웹 게임을 만들며 배우는 Vue 2 (97) | 2024.01.24 |
|---|---|
| [인프런] 웹 게임을 만들며 배우는 Vue 1 (132) | 2024.01.23 |
| Vue2 vs Vue3 차이점 (118) | 2024.01.14 |
| [CodingApple] Vue 로 만드는 웹앱 3 (104) | 2024.01.12 |
| [CodingApple] Vue 로 만드는 웹앱 2 (98) | 2024.01.11 |
