검색결과 리스트
vue3에 해당되는 글 8건
- 2024.01.11 [CodingApple] Vue 로 만드는 웹앱 2 98
- 2024.01.10 [CodingApple] Vue 로 만드는 웹앱 1 108
글
[CodingApple] Vue 로 만드는 웹앱 2
웹/Vue.js
2024. 1. 11. 22:56
Coding Apple 강의 3일차.
심심해서 만들어보는 Vue JS 강의 수강 1
Vue로 간단한 웹앱 만들어보기.
1. 준비물
> nodejs 설치
> vs code 설치
> vetur 설치 (vscode 확장 프로그램, vue 2 버전)
> voloar 설치 (vscode 확장 프로그램, vue 3 버전)
> HTML Css Surpport (vscode 확장 프로그램)
> vue 3 snippets (vscode 확장 프로그램)
> vue.js 설치
2. App.vue (허위매물신고 버튼, img 추가, 제목 클릭 시 modal 열고 닫기 추가)
<template>
<!--
* 동적인 UI 만드는법
1. UI의 현재 상테를 데이터로 저장해둠
2. 데이터에 따라 UI가 어떻게 보일지 작성
v-if: 해당 HTML 을 보여줄지말지 결정
-->
<div class="black-bg" v-if="모달창열렸니">
<div class="white-bg">
<h4>상세페이지임</h4>
<p>상세페이지 내용임</p>
<button @click="모달창열렸니 = false">닫기</button>
</div>
</div>
<img alt="Vue logo" src="./assets/logo.png" />
<div class="menu">
<!-- Vue의 HTML 반복문 => <태그 v-for="변수명 in (몇회 혹은 Object)" :key="유니크값(보통 인덱스 사용)">-->
<a v-for="(변수명, i) in 메뉴들" :key="i">{{ 변수명 }}</a>
<!-- <a>Home</a>
<a>Products</a>
<a>About</a> -->
</div>
<div v-for="(제품명, i) in products" :key="i">
<!--
* vue에서 html 속성 데이터 바인딩 방법 => :속성="데이터이름"
* img src의 경우 webpack 으로 배포됨에 따라 실제 서버에 배포되는 절대경로가 다르다. (/image 로 시작됨)
그렇기 때문에 단순히 workspace내 상대경로로 지정하는 것이 아닌 require()를 사용해야한다.
-->
<img
:src="require(`@/${이미지경로[i]}`)"
:alt="`room${i}`"
class="room-img"
/>
<!-- 파일명으로 세팅하는 법 <img :src="require(`@/assets/${이미지파일명[i]}`)" :alt="`room${i}`" class="room-img"/> -->
<h4 @click="모달창열렸니 = true" class="red" :style="스타일">
{{ 제품명 }}
</h4>
<p>{{ prices[i] }}</p>
<!-- onclick vue 문법 => v-on:click 혹은 @click -->
<button @click="increase(i)">허위매물신고</button>
<span>신고수 : {{ 신고수[i] }}</span>
</div>
</template>
<script>
export default {
name: "App",
data() {
//데이터 보관함
return {
모달창열렸니: false,
신고수: [0, 0, 0],
//변수 선언 영역 (Object 자료형으로 저장해야함)
메뉴들: ["Home", "Shop", "About"],
스타일: "color: blue",
products: ["역삼동원룸", "천호동원룸", "마포구원룸"],
prices: ["50만원", "70만원", "80만원"],
이미지경로: ["assets/room0.jpg", "assets/room1.jpg", "assets/room2.jpg"],
이미지파일명: ["room0.jpg", "room1.jpg", "room2.jpg"],
};
},
//Vue 에서 함수를 만들고 싶으면 methods:{} 안에 선언하면 됨
methods: {
increase(i) {
this.신고수[i] += 1;
},
},
components: {},
};
</script>
<style>
body {
margin: 0;
}
div {
box-sizing: border-box;
}
.black-bg {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
padding: 20px;
}
.white-bg {
width: 100%;
background: white;
border-radius: 8px;
padding: 20px;
}
.room-img {
width: 100%;
margin-top: 40px;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
'웹 > Vue.js' 카테고리의 다른 글
| [인프런] 웹 게임을 만들며 배우는 Vue 2 (97) | 2024.01.24 |
|---|---|
| [인프런] 웹 게임을 만들며 배우는 Vue 1 (132) | 2024.01.23 |
| Vue2 vs Vue3 차이점 (118) | 2024.01.14 |
| [CodingApple] Vue 로 만드는 웹앱 3 (104) | 2024.01.12 |
| [CodingApple] Vue 로 만드는 웹앱 1 (108) | 2024.01.10 |
설정
트랙백
댓글
글
[CodingApple] Vue 로 만드는 웹앱 1
웹/Vue.js
2024. 1. 10. 23:52
Coding Apple 강의 2일차.
심심해서 만들어보는 Vue JS 강의 수강 1
Vue로 간단한 웹앱 만들어보기.
1. 준비물
> nodejs 설치
> vs code 설치
> vetur 설치 (vscode 확장 프로그램, vue 2 버전)
> voloar 설치 (vscode 확장 프로그램, vue 3 버전)
> HTML Css Surpport (vscode 확장 프로그램)
> vue 3 snippets (vscode 확장 프로그램)
> vue.js 설치
1. npm install -g @vue/cli
2. 원하는 위치에 workspace 생성
3. 생성된 workspace를 vscode로 열기
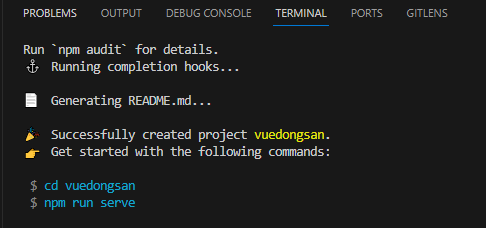
4. vue 프로젝트 생성
- vue create vuedongsan (뷰동산..)
- vue 버전 선택하라고 나올 시 vue 3 선택하기
5. terminal > npm run serve (서버 시작)

2. App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<div class="menu">
<!-- Vue의 HTML 반복문 => <태그 v-for="변수명 in (몇회 혹은 Object)" :key="유니크값(보통 인덱스 사용)">-->
<a v-for="(변수명, i) in 메뉴들" :key="i">{{ 변수명 }}</a>
<!-- <a>Home</a>
<a>Products</a>
<a>About</a> -->
</div>
<div v-for="(제품명, i) in products" :key="i">
<!-- vue에서 html 속성 데이터 바인딩 방법 => :속성="데이터이름"-->
<h4 class="red" :style="스타일">{{ 제품명 }}</h4>
<p>50 만원</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
//데이터 보관함
return {
//변수 선언 영역 (Object 자료형으로 저장해야함)
메뉴들: ["Home", "Shop", "About"],
스타일: "color: blue",
products: ["역삼동원룸", "천호동원룸", "마포구원룸"],
prices: ["50만원", "70만원", "80만원"],
};
},
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
*다음 강의 :Vue 4강 : 이벤트 핸들러 시작
'웹 > Vue.js' 카테고리의 다른 글
| [인프런] 웹 게임을 만들며 배우는 Vue 2 (97) | 2024.01.24 |
|---|---|
| [인프런] 웹 게임을 만들며 배우는 Vue 1 (132) | 2024.01.23 |
| Vue2 vs Vue3 차이점 (118) | 2024.01.14 |
| [CodingApple] Vue 로 만드는 웹앱 3 (104) | 2024.01.12 |
| [CodingApple] Vue 로 만드는 웹앱 2 (98) | 2024.01.11 |
