검색결과 리스트
spring에 해당되는 글 41건
- 2022.06.12 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 6
- 2022.06.03 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 4
- 2022.06.03 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 3
글
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 6
인프런 강의 45일차.
- 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (김영한 강사님)
- 1편에서 배운 MVC를 활용할 수 있는 기술 습득
- 타입 컨버터, 파일 업로드, 활용, 쿠키, 세션, 필터, 인터셉터, 예외 처리, 타임리프, 메시지, 국제화, 검증 등등
2. 타임리프 - 스프링 통합과 폼
2.7 라디오 버튼
- 라디오 버튼은 여러 선택지 중에 하나를 선택할 때 사용할 수 있다. 라디오 버튼을 자바 ENUM을 활용해서 개발
- 상품 종류
> 도서, 식품, 기타
> 라디오 버튼으로 하나만 선택할 수 있다
@ModelAttribute("itemTypes")
public ItemType[] itemTypes() {
return ItemType.values(); //enum.values()는 enum 데이터를 배열로 넘겨준다.
}- hello.itemservice.web.form.FormItemController.java
- enum 데이터를 배열로 리턴하는 itemType 메소드 추가
- itemTypes 를 등록 폼, 조회, 수정 폼에서 모두 사용하므로 @ModelAttribute 의 특별한 사용법을 적용하자.
- ItemType.values() 를 사용하면 해당 ENUM의 모든 정보를 배열로 반환한다. 예) [BOOK, FOOD, ETC]
<!-- 2.7 라디오 버튼 -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}" class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label">BOOK</label>
</div>
</div>- resources/templates/form/addForm.html
- 라디오 버튼을 구현한 등록 form HTML
- 라디오 버튼은 이미 선택이 되어 있다면, 수정 시에도 항상 하나를 선택하도록 되어 있으므로 체크 박스와 달리 별도의 히든 필드를 사용할 필요가 없다.
* 실행 결과, 폼 전송
itemType=FOOD //음식 선택, 선택하지 않으면 아무 값도 넘어가지 않는다.
* 로그 추가
log.info("item.itemType={}", item.getItemType());
* 실행 로그
item.itemType=FOOD : 값이 있을 때
item.itemType=null : 값이 없을 때
<!-- 2.7 라디오 버튼 -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="${item.itemType}" th:value="${type.name()}" class="form-check-input" disabled>
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label">BOOK</label>
</div>
</div>- resources/templates/form/item.html
- 상품 상세 form에 라디오 버튼 추가
- item.html 에는 th:object 를 사용하지 않았기 때문에 th:field 부분에 ${item.itemType} 으로 적어주어야 한다.
- disabled 를 사용해서 상품 상세에서는 라디오 버튼이 선택되지 않도록 했다
<!-- 2.7 라디오 버튼 -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}"class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}"class="form-check-label">BOOK</label>
</div>
</div>
- resources/templates/form/editForm.html
- 상품 수정 form에 라디오 버튼 추가.
* 렌더링 후 결과 HTML
<!-- 타임리프로 생성된 HTML -->
<div>
<div>상품 종류</div>
<div class="form-check form-check-inline">
<input type="radio" value="BOOK" class="form-check-input" id="itemType1" name="itemType">
<label for="itemType1" class="form-check-label">도서</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" value="FOOD" class="form-check-input" id="itemType2" name="itemType" checked="checked">
<label for="itemType2" class="form-check-label">식품</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" value="ETC" class="form-check-input" id="itemType3" name="itemType">
<label for="itemType3" class="form-check-label">기타</label>
</div>
</div>- 선택한 식품( FOOD )에 checked="checked" 가 적용된 것을 확인할 수 있다.
* 타임리프에서 ENUM 직접 사용하기
<!-- 타임리프에서 enum 직접 접근 -->
<div th:each="type : ${T(hello.itemservice.domain.item.ItemType).values()}">
- 스프링EL 문법으로 ENUM을 직접 사용할 수 있다.
- ENUM에 values() 를 호출하면 해당 ENUM의 모든 정보가 배열로 반환된다.
- ENUM의 패키지 위치가 변경되면 자바 컴파일러가 타임리프까지 컴파일 오류를 잡을 수 없으므로 추천하지는 않는다.
2.8 셀렉트 박스
- 라디오 버튼은 여러 선택지 중에 하나를 선택할 때 사용할 수 있다. 라디오 버튼을 자바 ENUM을 활용해서 개발
- 배송 방식
> 빠른 배송
> 일반 배송
> 느린 배송
> 셀렉트 박스로 하나만 선택할 수 있다.
@ModelAttribute("deliveryCodes")
public List<DeliveryCode> deliveryCodes() {
//enum 대신 자바 객체를 사용하는 방법
List<DeliveryCode> deliveryCodes = new ArrayList<>();
deliveryCodes.add(new DeliveryCode("FAST", "빠른 배송"));
deliveryCodes.add(new DeliveryCode("NORMAL", "일반 배송"));
deliveryCodes.add(new DeliveryCode("SLOW", "느린 배송"));
return deliveryCodes;
}- hello.itemservice.web.form.FormItemController.java
- enum 대신 java 객체로 리턴하는 deliveryCodes 메소드 추가
- DeliveryCode 를 등록 폼, 조회, 수정 폼에서 모두 사용하므로 @ModelAttribute 의 특별한 사용법을 적용하자.
- @ModelAttribute 가 있는 deliveryCodes() 메서드는 컨트롤러가 호출 될 때 마다 사용되므로 deliveryCodes 객체도 계속 생성된다. 이런 부분은 미리 생성해두고 재사용하는 것이 더 효율적이다. (예시는 단순하게 매번 생성해버림)
<!-- 2.8 셀렉스 박스 -->
<div>
<div>배송 방식</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
- resources/templates/form/addForm.html
- 셀렉트 박스를 구현한 등록 form HTML
* 렌더링 후 결과 HTML
<!-- 2.8 셀렉스 박스 -->
<div>
<DIV>배송 방식</DIV>
<select class="form-select" id="deliveryCode" name="deliveryCode">
<option value="">==배송 방식 선택==</option>
<option value="FAST">빠른 배송</option>
<option value="NORMAL">일반 배송</option>
<option value="SLOW">느린 배송</option>
</select>
</div>
<!-- 2.8 셀렉스 박스 -->
<div>
<div>배송 방식</div>
<select th:field="${item.deliveryCode}" class="form-select" disabled>
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
- resources/templates/form/item.html
- 상품 상세 form에 셀렉트 박스 추가
<!-- 2.8 셀렉스 박스 -->
<div>
<div>배송 방식</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>- resources/templates/form/editForm.html
- 상품 수정 form에 셀렉스 박스 추가
* 렌더링 후 결과 HTML
<!-- 2.8 셀렉스 박스 -->
<div>
<DIV>배송 방식</DIV>
<select class="form-select" id="deliveryCode" name="deliveryCode">
<option value="">==배송 방식 선택==</option>
<option value="FAST" selected="selected">빠른 배송</option>
<option value="NORMAL">일반 배송</option>
<option value="SLOW">느린 배송</option>
</select>
</div>- 빠른 배송을 선택했을 경우 selected="selected" 속성이 추가된 것을 확인할 수 있다.
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 8 (0) | 2022.06.12 |
|---|---|
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 7 (0) | 2022.06.12 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 5 (0) | 2022.06.08 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 4 (0) | 2022.06.03 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 3 (0) | 2022.06.03 |
설정
트랙백
댓글
글
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 4
인프런 강의 43일차.
- 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (김영한 강사님)
- 1편에서 배운 MVC를 활용할 수 있는 기술 습득
- 타입 컨버터, 파일 업로드, 활용, 쿠키, 세션, 필터, 인터셉터, 예외 처리, 타임리프, 메시지, 국제화, 검증 등등
1.14 블록
- <th: block> : HTML 태그가 아닌 타임리프의 유일한 자체 태그
@GetMapping("/block")
public String block(Model model) {
addUsers(model);
return "basic/block";
}- hello.thymeleaf.basic.BasicController.java
- 타임리프 블록 처리 메소드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<th:block th:each="user : ${users}">
<div>
사용자 이름1 <span th:text="${user.username}"></span>
사용자 나이1 <span th:text="${user.age}"></span>
</div>
<div>
요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span>
</div>
</th:block>
</body>
</html>- resources.templates.basic.block.html
- 타임리프 block 사용 html
* 타임리프의 특성상 HTML 태그안에 속성으로 기능을 정의해서 사용하는데, 위 예처럼 애매한 경우에 사용하면 된다.
- 1개의 div 안에 사용자 이름, 나이, 요약을 같이 표시하면 th:each로 한번에 표시가 가능하나 사용자가 (이름, 나이), (요약) 이렇게 div 2개로 구분해서 표시하고 싶은 경우 th:block을 통해서 반복시켜야 한다.
- th:block은 렌더링시 제거된다 (th:each 만으로 해결이 어려운 경우에 사용)
<div>
사용자 이름1 <span>userA</span>
사용자 나이1 <span>10</span>
</div>
<div>
요약 <span>userA / 10</span>
</div>
<div>
사용자 이름1 <span>userB</span>
사용자 나이1 <span>20</span>
</div>
<div>
요약 <span>userB / 20</span>
</div>
<div>
사용자 이름1 <span>userC</span>
사용자 나이1 <span>30</span>
</div>
<div>
요약 <span>userC / 30</span>
</div>- block.html 실행 결과 HTML
1.15 자바스크립트 인라인
- 타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공한다.
- 자바스크립트 인라인 기능은 다음과 같이 적용하면 된다
<script th:inline="javascript">
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("userA", 10));
addUsers(model);
return "basic/javascript";
}- hello.thymeleaf.basic.BasicController.java
- 타임리프 자바스크립트 처리 메소드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
</body>
</html>
- resources.templates.basic.javascript.html
- 타임리프 javascript 사용 html
* 자바스크립트 인라인 사용 전 - 결과
<script>
var username = userA; //var username = "[[${user.username}]]"; 사용 시 "userA"로 렌더링됨(다만 개발자가 문자일 경우 매번 챙겨야하는 귀찮음이 생김)
var age = 10;
//자바스크립트 내추럴 템플릿
var username2 = /*userA*/ "test username";
//객체
var user = BasicController.User(username=userA, age=10); //객체.toString() 결과
</script>
* 자바스크립트 인라인 사용 후 - 결과
<script>
var username = "userA";
var age = 10;
//자바스크립트 내추럴 템플릿
var username2 = "userA";
//객체
var user = {"username":"userA","age":10};
</script>- 자바스크립트 인라인을 사용하지 않은 경우 어떤 문제들이 있는지 알아보고, 인라인을 사용하면 해당 문제들이 어떻게 해결되는지 확인해보자
* 텍스트 렌더링
- var username = [[${user.username}]];
> 인라인 사용 전 : var username = userA;
> 인라인 사용 후 : var username = "userA";
- 인라인 사용 전 렌더링 결과를 보면 userA 라는 변수 이름이 그대로 남아있다. 타임리프 입장에서는 정확하게 렌더링 한 것이지만 아마 개발자가 기대한 것은 다음과 같은 "userA"라는 문자일 것이다. 결과적으로 userA가 변수명으로 사용되어서 자바스크립트 오류가 발생한다.
- username 다음에 나오는 age의 경우에는 " 가 필요 없는 숫자이기 때문에 정상 렌더링 된다.
- 인라인 사용 후 렌더링 결과를 보면 문자 타입인 경우 " 를 포함해준다.
- 추가로 자바스크립트에서 문제가 될 수 있는 문자가 포함되어 있으면 이스케이프 처리도 해준다. 예) " \"
- BasicController에서 new User("User\"A\"", 10)으로 생성 시 User에 "User\A\" 가 원하는 값임. 타임리프는 제대로 렌더링해서 처리해준다.
* 자바스크립트 내추럴 템플릿
- 타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공한다.
- 자바스크립트 인라인 기능을 사용하면 주석을 활용해서 이 기능을 사용할 수 있다.
- var username2 = /*[[${user.username}]]*/ "test username";
> 인라인 사용 전 : var username2 = /*userA*/ "test username";
> 인라인 사용 후 : var username2 = "userA";
- 인라인 사용 전 결과를 보면 정말 순수하게 그대로 해석을 해버렸다. 따라서 내추럴 템플릿 기능이 동작하지 않고, 심지어 렌더링 내용이 주석처리 되어 버린다
- 인라인 사용 후 결과를 보면 주석 부분이 제거되고, 기대한 "userA"가 정확하게 적용된다
* 객체
- 타임리프의 자바스크립트 인라인 기능을 사용하면 객체를 JSON으로 자동으로 변환해준다.
- var user = [[${user}]];
> 인라인 사용 전 : var user = BasicController.User(username=userA, age=10);
> 인라인 사용 후 : var user = {"username":"userA","age":10};
- 인라인 사용 전은 객체의 toString()이 호출된 값이다.
- 인라인 사용 후는 객체를 JSON으로 변환해준다.
<!-- 자바스크립트 인라인 each -->
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>- resources.templates.basic.javascript.html 추가
- 타임리프 javascript 인라인 each 추가
* 자바스크립트 인라인 each 결과
<script>
var user1 = {"username":"userA","age":10};
var user2 = {"username":"userB","age":20};
var user3 = {"username":"userC","age":30};
</script>- 반복문의 [[${stat.count}]]가 1,2,3으로 변환된다.
- [[${user}]] 값이 JSON으로 할당된다.
1.16 템플릿 조각
- 웹 페이지를 개발할 때는 공통 영역이 많이 있다. 이런 부분을 코드를 복사해서 사용한다면 변경시 여러 페이지를 다 수정해야 하므로 상당히 비효율 적이다. 타임리프는 이런 문제를 해결하기 위해 템플릿 조각과 레이아웃 기능을 지원한다.
package hello.thymeleaf.basic;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/template")
public class TemplateController {
@GetMapping("/fragment")
public String template() {
return "template/fragment/fragmentMain";
}
}- hello.thymeleaf.basic.TemplateController.java
- 타임리프 템플릿 처리 컨트롤러
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
</body>
</html>- resources.templates.template.fragement.footer.html 추가
- 타임리프 공통 템플릿 footer 처리 HTML
- th:fragment 가 있는 태그는 다른곳에 포함되는 코드 조각으로 이해하면 된다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
</body>
</html>- resources.templates.template.fragement.fragementMain.html 추가
- 타임리프 공통 템플릿 처리 Main HTML
- template/fragment/footer :: copy
> template/fragment/footer.html 템플릿에 있는 th:fragment="copy" 부분을 템플릿 조각으로 가져와서 사용한다는 의미
* footer.html 의 copy 부분
<!-- footer.html 의 copy 부분 -->
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
* 부분 포함 insert
<h2>부분 포함 insert</h2> <!-- insert는 div 태그 안에 가져온 값을 넣는 것 -->
<div th:insert="~{template/fragment/footer :: copy}"></div>
- HTML 렌더링 결과
<h2>부분 포함 insert</h2>
<div>
<footer>
푸터 자리 입니다.
</footer>
</div>
* 부분 포함 replace
<h2>부분 포함 replace</h2> <!-- replace는 div 태그를 없애고 가져온 값을 넣는 것 -->
<div th:replace="~{template/fragment/footer :: copy}"></div>
- HTML 렌더링 결과
<h2>부분 포함 replace</h2>
<footer>
푸터 자리 입니다.
</footer>
* 부분 포함 단순 표현식
<h2>부분 포함 단순 표현식</h2> <!-- 단순 표현식은 '~{}' 를 사용하지 않는 것. 복잡해지면 어차피 못 씀 -->
<div th:replace="template/fragment/footer :: copy"></div>
- HTML 렌더링 결과
<h2>부분 포함 단순 표현식</h2>
<footer>
푸터 자리 입니다.
</footer>
* 파라미터 사용
<h1>파라미터 사용</h1> <!-- 공통 소스 호출 시 파라미터를 사용할 수 있다 -->
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
- HTML 렌더링 결과
<h1>파라미터 사용</h1>
<footer>
<p>파라미터 자리 입니다.</p>
<p>데이터1</p>
<p>데이터2</p>
</footer>
* footer.html 의 copyParam 부분
<!-- footer.html 의 copyParam 부분 -->
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
1.17 템플릿 레이아웃
- 개념을 더 확장해서 코드 조각을 레이아웃에 넘겨서 사용하는 방법에 대해서 알아보자
- 예를 들어서 <head>에 공통으로 사용하는 css , javascript 같은 정보들이 있는데, 이러한 공통 정보들을 한 곳에 모아두고, 공통으로 사용하지만, 각 페이지마다 필요한 정보를 더 추가해서 사용하고 싶다면 다음과 같이 사용하면 된다.
@GetMapping("/layout")
public String layout() {
return "template/layout/layoutMain";
}- hello.thymeleaf.basic.TemplateController.java 추가
- 타임리프 레이아웃 처리 메소드
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="common_header(title,links)">
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}" />
</head>- resources.templates.template.layout.base.html 추가
- 타임리프 공통 레이아웃 처리 HTML
- ${title}은 th:replace이므로 전달된 title 태그로 교체된다.
- ${links}는 th:block th:replace 태그 부분에 교체된다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body>
메인 컨텐츠
</body>
</html>- resources.templates.template.layout.layoutMain.html 추가
- 타임리프 공통 레이아웃 처리 Main HTML
- common_header(~{::title},~{::link}) 이 부분이 핵심이다.
> ::title 은 현재 페이지의 title 태그들을 전달한다. (HTML 태그를 바로 전달한다 <title>메인 타이틀</title>)
> ::link 는 현재 페이지의 link 태그들을 전달한다.
* 생성 결과 HTML
<!DOCTYPE html>
<html>
<head>
<title>메인 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" href="/css/awesomeapp.css">
<link rel="shortcut icon" href="/images/favicon.ico">
<script type="text/javascript" src="/sh/scripts/codebase.js"></script>
<!-- 추가 -->
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/themes/smoothness/jquery-ui.css">
</head>
<body>
메인 컨텐츠
</body>
</html>
- 메인 타이틀이 전달한 부분으로 교체되었다
- 공통 부분은 그대로 유지되고, 추가 부분에 전달한 들이 포함된 것을 확인할 수 있다
- 앞서 배운 코드 조각을 조금 더 적극적으로 사용하는 방식이다. 쉽게 이야기해서 레이아웃 개념을 두고, 그 레이아웃에 필요한 코드 조각을 전달해서 완성하는 것으로 이해하면 된다
- base는 하나의 거대한 레이아웃이고, layoutMain은 가변적으로 사용하고 싶은 리소스를 넘기는 페이지이다.
1.18 템플릿 레이아웃
- 레이아웃을 <head> 외에 <html> 전체에 적용할 수 있다.
@GetMapping("/layoutExtend")
public String layoutExtends() {
return "template/layoutExtend/layoutExtendMain";
}- hello.thymeleaf.basic.TemplateController.java 추가
- 타임리프 레이아웃 html 전체 적용 메소드
<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div>
<footer>
레이아웃 푸터
</footer>
</body>
</html>- resources.templates.template.layoutExend.layoutFile.html 추가
- 타임리프 공통 레이아웃 html 전체 처리 HTML
- 내가 원하는 결과가 타이틀은 각 페이지마다 달라야하고, div 부분(컨텐츠 영역)만 변경되어야 하는 결과임.
<!DOCTYPE html>
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title},~{::section})}" xmlns:th="http://www.thymeleaf.org">
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>- resources.templates.template.layoutExtend.layoutExtendMain.html
- 타임리프 공통 레이아웃 html 전체 처리 Main HTML
- html 자체를 th:replace를 통해 전체를 교체해버리는데, 이 때 title과 section은 값으로 넘겨서 가변적으로 적용한다.
* 생성 결과 HTML
<!DOCTYPE html>
<html>
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
<footer>
레이아웃 푸터
</footer>
</body>
</html>- layoutFile.html 을 보면 기본 레이아웃을 가지고 있는데, <html> 에 th:fragment 속성이 정의되어 있다.
- 이 레이아웃 파일을 기본으로 하고 여기에 필요한 내용을 전달해서 부분부분 필요한 곳을 변경하는 것이다.
- layoutExtendMain.html 는 현재 페이지인데, <html> 자체를 th:replace 를 사용해서 변경하는 것을 확인할 수 있다
- 결국 layoutFile.html 에 필요한 내용을 전달하면서 <html> 자체를 layoutFile.html 로 변경한다.
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 6 (0) | 2022.06.12 |
|---|---|
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 5 (0) | 2022.06.08 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 3 (0) | 2022.06.03 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 2 (0) | 2022.05.31 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (0) | 2022.05.30 |
설정
트랙백
댓글
글
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 3
인프런 강의 42일차.
- 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (김영한 강사님)
- 1편에서 배운 MVC를 활용할 수 있는 기술 습득
- 타입 컨버터, 파일 업로드, 활용, 쿠키, 세션, 필터, 인터셉터, 예외 처리, 타임리프, 메시지, 국제화, 검증 등등
1.10 속성 값 설정
- 타임리프 태그 속성(Attribute)
@GetMapping("/attribute")
public String attribute() {
return "basic/attribute";
}- hello.thymeleaf.basic.BasicController.java
- 타임리프 속성 처리 메소드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 설정</h1>
<input type="text" name="mock" th:name="userA" />
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text" th:attrappend="class='large'" /><br/> <!-- 렌더링 결과 : <input type="text" class="textlarge" /><br/>-->
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large'" /><br/> <!-- 렌더링 결과 : <input type="text" class="largetext" /><br/> -->
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/> <!-- 렌더링 결과 : <input type="text" class="text large" /><br/> -->
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" th:checked="true" /><br/> <!-- 렌더링 결과 : <input type="checkbox" name="active" checked="checked" /><br/> -->
- checked x <input type="checkbox" name="active" th:checked="false" /><br/> <!-- 렌더링 결과 : <input type="checkbox" name="active" /><br/> -->
- checked=false <input type="checkbox" name="active" checked="false" /><br/> <!-- 렌더링 결과 : <input type="checkbox" name="active" checked="false" /><br/> -->
</body>
</html>- resources.templates.basic.attribute.html
- 타임리프 attribute 사용 html
* 속성 설정
- th:* 속성을 지정하면 타임리프는 기존 속성을 th:* 로 지정한 속성으로 대체한다. 기존 속성이 없다면 새로 만든다.
<!-- 타임리프 렌더링 전 HTML -->
<input type="text" name="mock" th:name="userA" />
<!-- 타임리프 렌더링 후 HTML -->
<input type="text" name="userA" />
* 속성 추가
- th:attrappend : 속성 값의 뒤에 값을 추가한다.
- th:attrprepend : 속성 값의 앞에 값을 추가한다.
- th:classappend : class 속성에 자연스럽게 추가한다.
* checked 처리
<input type="checkbox" name="active" checked="false" />- HTML에서 checked 속성은 checked 속성의 값과 상관없이 checked 라는 속성만 있어도 체크가 된다.
- 이런 부분이 true , false 값을 주로 사용하는 개발자 입장에서는 불편하다.
<!-- 타임리프 렌더링 전 HTML-->
<input type="checkbox" name="active" th:checked="false" />
<!-- 타임리프 렌더링 후 HTML-->
<input type="checkbox" name="active" />- 타임리프의 th:checked 는 값이 false 인 경우 checked 속성 자체를 제거한다
1.11 반복
- 타임리프에서 반복은 th:each 를 사용한다. 추가로 반복에서 사용할 수 있는 여러 상태 값을 지원한다.
@GetMapping("/each")
public String each(Model model) {
addUsers(model);
return "basic/each";
}
private void addUsers(Model model) {
List<User> list = new ArrayList<>();
list.add(new User("userA", 10));
list.add(new User("userB", 20));
list.add(new User("userC", 30));
model.addAttribute("users", list);
}- hello.thymeleaf.basic.BasicController.java
- 타임리프 반복 처리 메소드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
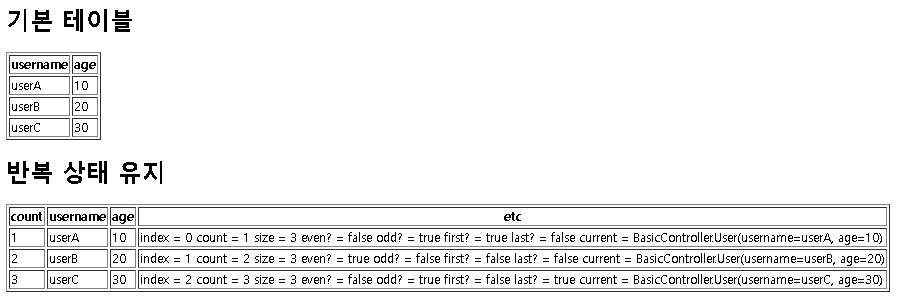
<h1>기본 테이블</h1>
<table border="1">
<tr>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
</tr>
</table>
<h1>반복 상태 유지</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
<th>etc</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">username</td>
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
<td>
index = <span th:text="${userStat.index}"></span>
count = <span th:text="${userStat.count}"></span>
size = <span th:text="${userStat.size}"></span>
even? = <span th:text="${userStat.even}"></span>
odd? = <span th:text="${userStat.odd}"></span>
first? = <span th:text="${userStat.first}"></span>
last? = <span th:text="${userStat.last}"></span>
current = <span th:text="${userStat.current}"></span>
</td>
</tr>
</table>
</body>
</html>- resources.templates.basic.each.html
- 타임리프 each 사용 html
* 반복 기능
<tr th:each="user : ${users}">- 반복시 오른쪽 컬렉션( ${users} )의 값을 하나씩 꺼내서 왼쪽 변수( user )에 담아서 태그를 반복 실행합니다
- th:each 는 List 뿐만 아니라 배열, java.util.Iterable, java.util.Enumeration 을 구현한 모든 객체를 반복에 사용할 수 있습니다. Map 도 사용할 수 있는데 이 경우 변수에 담기는 값은 Map.Entry 입니다.
* 반복 상태 유지
<tr th:each="user, userStat : ${users}">- 반복의 두번째 파라미터를 설정해서 반복의 상태를 확인 할 수 있습니다.
- 두번째 파라미터는 생략 가능한데, 생략하면 지정한 변수명( user ) + Stat 가 됩니다.
- 여기서는 user + Stat = userStat 이므로 생략 가능합니다.
* 반복 상태 유지 기능
- index : 0부터 시작하는 값
- count : 1부터 시작하는 값
- size : 전체 사이즈
- even , odd : 홀수, 짝수 여부( boolean )
- first , last :처음, 마지막 여부( boolean )
- current : 현재 객체

1.12 조건부 평가
- 타임리프에서 반복은 th:each 를 사용한다. 추가로 반복에서 사용할 수 있는 여러 상태 값을 지원한다.
- 타임리프의 조건식 if , unless (unless는 if의 반대의미)
@GetMapping("/condition")
public String condition(Model model) {
addUsers(model);
return "basic/condition";
}- hello.thymeleaf.basic.BasicController.java
- 타임리프 if 처리 메소드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>if, unless</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td>
<span th:text="${user.age}">0</span>
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
<span th:text="'미성년자'" th:unless="${user.age ge 20}"></span>
</td>
</tr>
</table>
<h1>switch</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td th:switch="${user.age}">
<span th:case="10">10살</span>
<span th:case="20">20살</span>
<span th:case="*">기타</span> <!-- 스위치를 의미하는 *는 만족하는 조건이 없을 때 사용하는 디폴트이다. -->
</td>
</tr>
</table>
</body>
</html>- resources.templates.basic.condition.html
- 타임리프 if, unless사용 html
* if, unless
- 타임리프는 조건이 맞지 않으면 태그 자체를 렌더링하지 않는다.
<!-- 조건이 false 인 경우 <span>...</span> 부분 자체가 렌더링 되지 않고 사라진다. -->
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>

1.13 주석
@GetMapping("/comments")
public String comments(Model model) {
model.addAttribute("data", "Spring!!!");
return "basic/comments";
}- hello.thymeleaf.basic.BasicController.java
- 타임리프 주석 처리 메소드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>예시</h1>
<span th:text="${data}">html data</span>
<h1>1. 표준 HTML 주석</h1>
<!-- 자바스크립트의 표준 HTML 주석은 타임리프가 렌더링 하지 않고, 그대로 남겨둔다. -->
<!--
<span th:text="${data}">html data</span>
-->
<h1>2. 타임리프 파서 주석</h1>
<!-- 타임리프 파서 주석은 타임리프의 진짜 주석이다. 렌더링에서 주석 부분(/* */)을 제거한다. -->
<!-- 타임리프 파서 주석을 1줄로 표현한 형태 -->
<!--/* [[${data}]] */-->
<!-- 타임리프 파서 주석을 여러줄로 표현한 형태 -->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
<h1>3. 타임리프 프로토타입 주석</h1>
<!--
타임리프 프로토타입은 약간 특이한데, HTML 주석에 약간의 구문을 더했다.
HTML 파일을 웹 브라우저에서 그대로 열어보면 HTML 주석이기 때문에 이 부분이 웹 브라우저가 렌더링하지 않는다.
타임리프 렌더링을 거치면 이 부분이 정상 렌더링 된다.
쉽게 이야기해서 HTML 파일을 그대로 열어보면 주석처리가 되지만, 타임리프를 렌더링 한 경우에만 보이는 기능이다
-->
<!--/*/
<span th:text="${data}">html data</span>
/*/-->
</body>
</html>- resources.templates.basic.comments.html
- 타임리프 주석 사용 html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>예시</h1>
<span>Spring!!!</span>
<h1>1. 표준 HTML 주석</h1>
<!--
<span th:text="${data}">html data</span>
-->
<h1>2. 타임리프 파서 주석</h1>
<h1>3. 타임리프 프로토타입 주석</h1>
<span>Spring!!!</span>
</body>
</html>
- comments.html 실행 결과 HTML
'Spring 정리' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 5 (0) | 2022.06.08 |
|---|---|
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 4 (0) | 2022.06.03 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 2 (0) | 2022.05.31 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 1 (0) | 2022.05.30 |
| 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 28 (1) | 2022.05.29 |
